Flutter 接入支付宝支付全流程实战教程(iOS + Android)
支付宝作为中国主流的移动支付方式之一,在许多 App 中都是标配接口。对于使用 Flutter 跨平台开发的应用来说,如何优雅地集成支付宝 SDK 是一项十分关键的任务。
本文将详细介绍如何在 Flutter 项目中实现 支付宝支付功能的集成与调用,支持 Android 和 iOS 双端,适合商城类、会员系统、订单系统等场景。
一、实现思路与注意事项
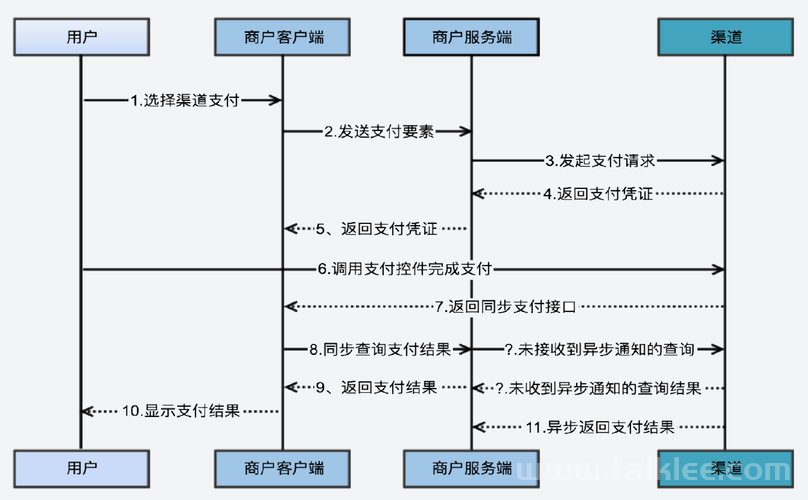
支付宝支付采用 跳转 App 支付 + 回调结果处理 的方式,核心逻辑如下:
- Flutter 侧调用原生渠道方法,传入签名后的订单参数;
- 原生 SDK 调起支付宝 App 完成支付流程;
- 支付宝 App 回调支付结果,原生传回 Flutter 层;
- Flutter 层根据结果做 UI 提示、业务逻辑处理等。
⚠️ 注意:支付宝支付 必须在服务端签名,保证安全性,客户端只负责调用 SDK,不要在客户端生成签名。
二、准备工作
1. 支付宝开放平台配置
-
登录 支付宝开放平台;
-
创建应用,选择移动应用,填写基础信息;
-
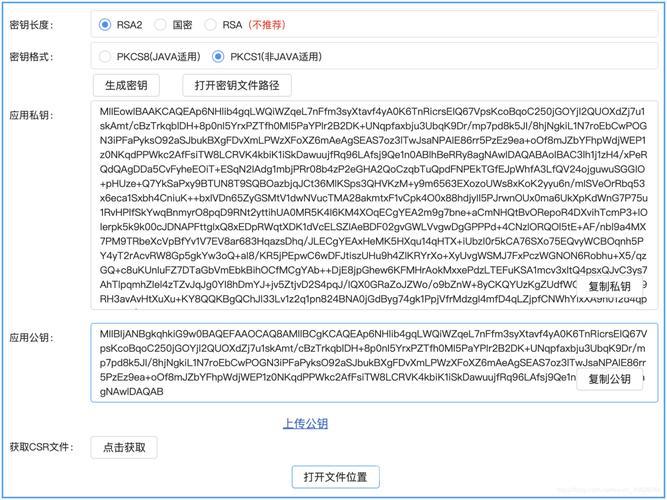
获取以下信息:
- APP ID
- 应用公钥(开发者生成)
- 支付宝公钥(支付宝提供)
-
在服务端实现签名逻辑(建议后端使用 Java、PHP、Python等 SDK 生成签名)。
三、Flutter 插件选型
目前社区推荐的支付宝支付插件是:
✅ flutter_alipay(第三方插件)
dependencies: flutter_alipay: ^2.0.1 # 注意版本可根据 pub.dev 最新调整
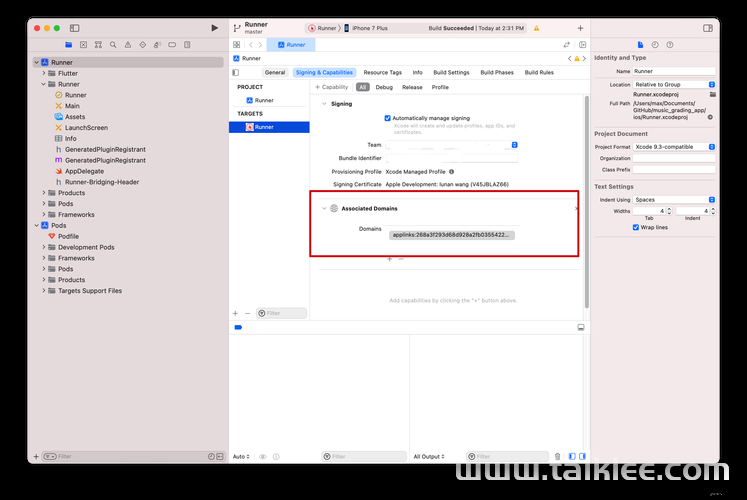
四、iOS 配置步骤
1. 修改 ios/Runner/Info.plist
LSApplicationQueriesSchemes alipay CFBundleURLTypes CFBundleURLSchemes 你的URL Scheme(建议用你的APP_ID)2. 配置 URL Scheme
支付宝在跳转后需要能返回原 App,请确保 URL Types 正确配置,CFBundleURLSchemes 中添加你注册的 Scheme。
3. Podfile 添加依赖
platform :ios, '11.0' target 'Runner' do use_frameworks! pod 'AlipaySDK-iOS', '~> 15.8.09' end
然后运行:
cd ios pod install
五、Android 配置步骤
1. 修改 AndroidManifest.xml
2. 添加 SDK
支付宝 SDK 依赖会通过插件自动引入,也可以手动在 app/build.gradle 中添加:
implementation 'com.alipay.sdk:alipaysdk-android:15.8.09'
六、Flutter 调用代码示例
import 'package:flutter_alipay/flutter_alipay.dart'; Future startAliPay(String orderString) async { try { AlipayResult result = await FlutterAlipay.pay(orderString); if (result.resultStatus == "9000") { // 支付成功 print("支付成功"); } else { // 支付失败或取消 print("支付失败:${result.memo}"); } } catch (e) { print("调用支付异常: $e"); } }示例调用:
ElevatedButton( onPressed: () async { // 从后端获取签名后的 orderString String orderString = await fetchOrderStringFromServer(); await startAliPay(orderString); }, child: Text("发起支付宝支付"), )七、后端签名说明(简要)
支付宝的 orderString 是一个拼接好的参数字符串,由后端生成签名后返回。示例结构如下:
app_id=xxxxx&biz_content=...&sign=xxxx&sign_type=RSA2&...
后端可使用支付宝 SDK 提供的签名工具,确保私钥安全,避免客户端生成。
八、常见问题排查
问题 原因及解决方案 跳转失败,支付未响应 URL Scheme 配置错误,请确认 Info.plist / AndroidManifest 支付成功但未返回结果 检查原生平台的回调是否正确传回 Flutter resultStatus 为 6001(用户取消) 用户手动取消,非异常 只在 Android 有效,iOS 无效 检查 iOS 是否配置 URL Schemes 并添加了支付宝白名单 九、总结
通过本文步骤,你已经可以在 Flutter 应用中成功集成支付宝支付功能,实现 iOS 和 Android 双端支持。整个流程关键点在于:
(图片来源网络,侵删)- 客户端只负责发起支付,不生成签名;
- 原生回调正确传回 Flutter;
- 后端必须安全可靠地生成 orderString。
(图片来源网络,侵删)(图片来源网络,侵删)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。