uniapp小程序中处理blob二进制流数据
小程序中是不支持blob格式数据的,new Blob()会报错Blob未定义
处理方法是转成base64格式:
uni.request({
url: that.$apiUrl + "/qrcode/generate/" + that.info.fileHash,
responseType: "arraybuffer",
method: "get",
success: function(res) {
console.log("二维码==>", res);
if (res.statusCode == 200) {
let resData = res.data
// 生成8位为符号整形数组
const arrBuf = new Uint8Array(resData)
const base64 = "data:image/png;base64," + uni.arrayBufferToBase64(arrBuf)
that.image = base64
}
}
})
首先,请求中要带上responseType: "arraybuffer",保证返回的数据格式是arraybuffer
使用uni.arrayBufferToBase64() 转化成base64格式,后续根据业务处理数据即可。
在这个代码中,数据是一张png格式的二维码图片。
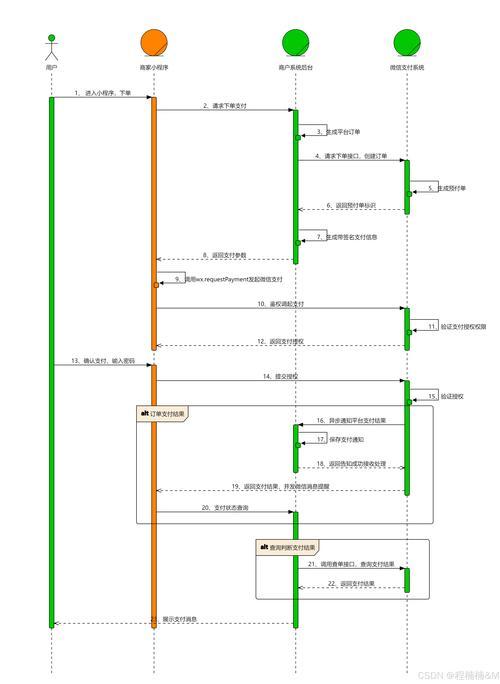
(图片来源网络,侵删)
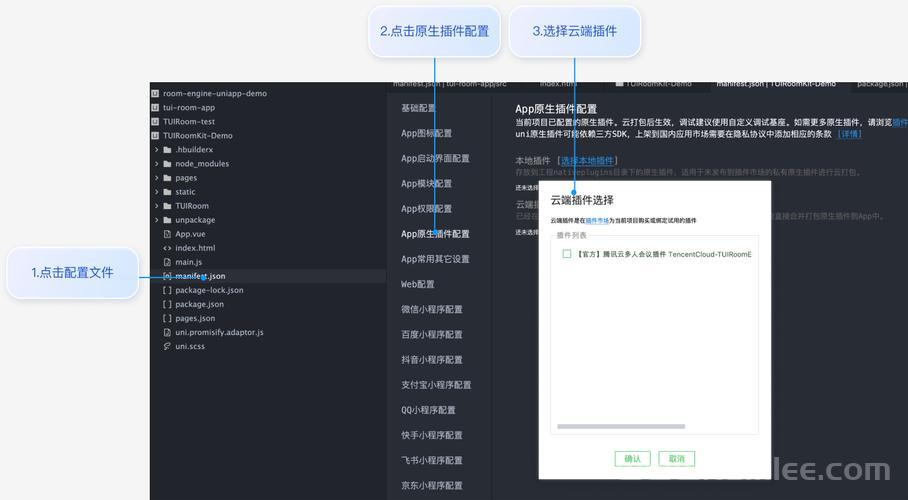
(图片来源网络,侵删)
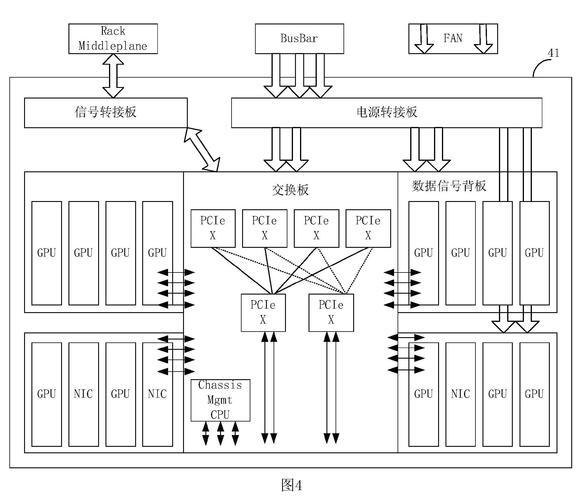
(图片来源网络,侵删)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。