uniapp和小程序如何分包,详细步骤手把手(图解)
-
components:公共组件(供主包引用)
-
page_后跟拼音的都是分包
-
分包里的components是单个分包自己的组件目录,分包vue页面的引用只能是在自己page_zhaoshang分包目录下才可以引用
-
pages是主包,里面都是启动页面/TabBar 页面
-
static里放的是公共静态资源,图片类
分包步骤:
=====
1.配置manifest.json
“mp-weixin”: {
“optimization”:{“subPackages”:true}
}
优化分包:
在对应平台的配置(manifest.json)下添加"optimization":{"subPackages":true}开启分包优化
目前只支持mp-weixin、mp-qq、mp-baidu的分包优化
-
静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用
-
js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
-
自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
2.配置pages.json
在pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;
注意:主包和分包是不能再同一目录下,在构建uniapp项目时,可以考虑一下目录结构,以便后期进行分包;
3.分包预载配置(preloadRule)
做这一步主要为了优化速度,不想优化速度的可以跳过这个配置
配置preloadRule后,在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度
preloadRule 中,key 是页面路径,value 是进入此页面的预下载配置,每个配置有以下几项:
| 字段 | 类型 | 必填 | 默认值 | 说明 |
| — | — | — | — | — |
| packages | StringArray | 是 | 无 | 进入页面后预下载分包的 root 或 name。__APP__ 表示主包。 |
| network | String | 否 | wifi | 在指定网络下预下载,可选值为:all(不限网络)、wifi(仅wifi下预下载) |
app的分包,同样支持preloadRule,但网络规则无效。
例子:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
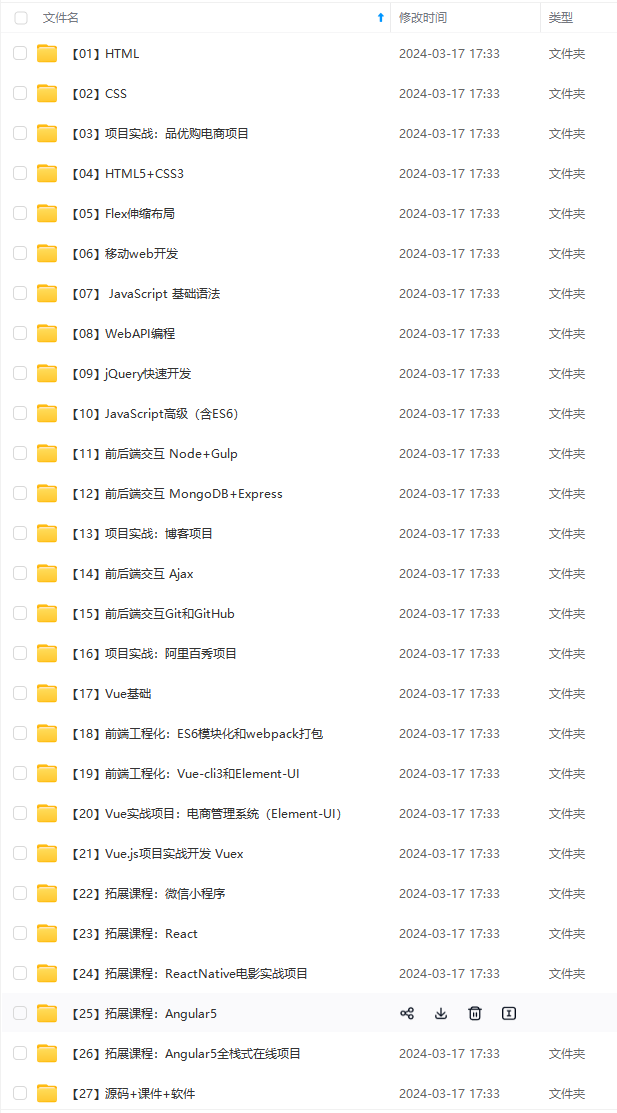
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(资料价值较高,非无偿)

最后
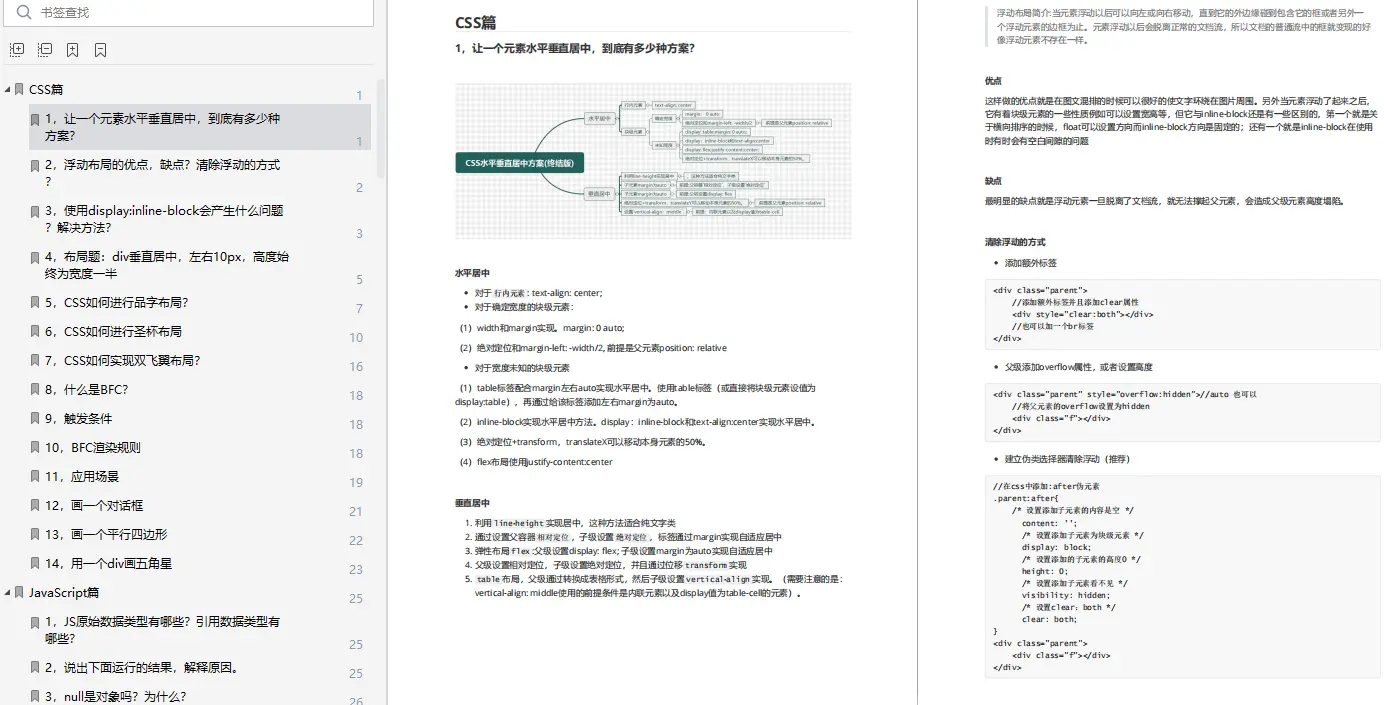
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》PDF完整版点击这里即可获取!!!!
1877)**
[外链图片转存中…(img-UaTZ0W1t-1711725348729)]
[外链图片转存中…(img-CZlgSLYu-1711725348729)]
[外链图片转存中…(img-Cqp31pJS-1711725348729)]
-