【Vue3】使用ref与reactive创建响应式对象
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋介绍ref
- 🍋介绍reactive
- 🍋ref扩展
- 🍋ref和reactive对比
- 🍋总结
前些天发现了一个巨牛的人工智能学习网站,或许可以对学习机器学习的小伙伴有一定的帮助,分享一下给大家。感兴趣的同学可以看看, 点击链接
🍋介绍ref
先来简单介绍一下ref,它可以定义响应式的变量
- 语法:let xxx = ref(初始值)。
- **返回值:**一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。
- 注意点:
- JS中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。
- 对于let name = ref('张三')来说,name不是响应式的,name.value是响应式的。
下面我们看一看
上图红框中代表的意思是,我们哪里需要响应就在哪个里面导入上述代码即可
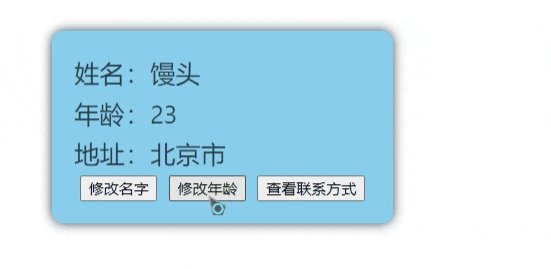
同时我们要在js中为变量添加value,否则不会更新,如下图所示
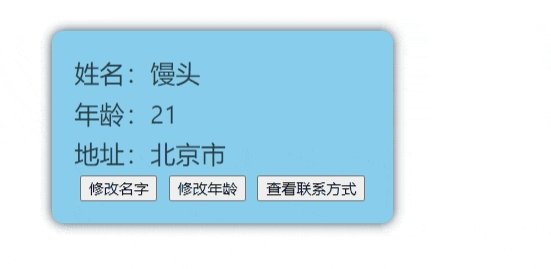
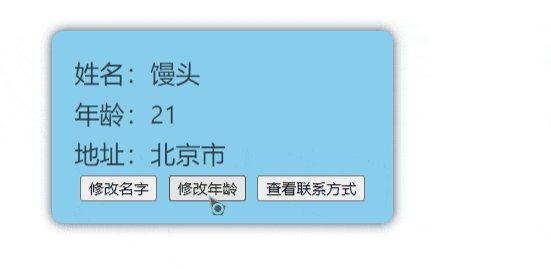
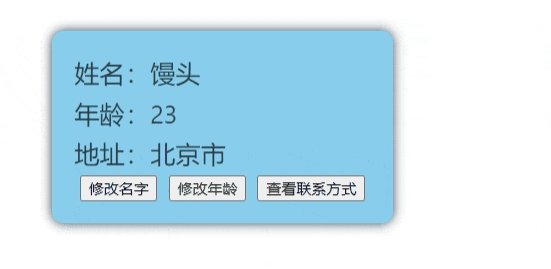
import {ref} from 'vue' let name = ref('馒头') let age = ref(18) let tel = '11514611254' let address = '北京市' function changeName() { name.value = 'zhang-san' console.log(name) } function changeAge() { age.value += 1 console.log(age) } function showTel() { alert(tel) } .person { background-color: skyblue; box-shadow: 0 0 10px; border-radius: 10px; padding: 20px; } button { margin: 0 5px; }姓名:{{name}}
年龄:{{age}}
地址:{{address}}
修改名字 修改年龄 查看联系方式🍋介绍reactive
相对比ref,reactive针对自定义的对象数组等
- 语法:let 响应式对象= reactive(源对象)。
- **返回值:**一个Proxy的实例对象,简称:响应式对象。
- 注意点:reactive定义的响应式数据是“深层次”的。
实际例子如下
import {reactive} from 'vue' let Handmade = reactive({name:'小舞',price:888}) function changePrice() { Handmade.price += 50 }{{Handmade.name}}手办,价值{{ Handmade.price }}元
修改价格如果是数组呢
import {reactive} from 'vue' let Handmade = reactive({name:'小舞',price:888}) let sports = reactive([ {id:'a',name:'足球'}, {id:'b',name:'篮球'}, {id:'c',name:'乒乓球'} ]) function changePrice() { Handmade.price += 50 } function changeFirstGame(){ sports[0].name = '羽毛球' }{{Handmade.name}}手办,价值{{ Handmade.price }}元
修改价格运动:
- {{i.name}}
运行结果如下
==注意:==深层次的数据也行可以的
let obj = reactive({ a:{ b:{ c:666 } } })下面再进行扩展一下知识点
🍋ref扩展
前面说ref可以定义基本类型,但是这里我再说明一下,其实ref也可以创建对象类型,但是reactive确实不可以定义基本类型
import {ref} from 'vue' let Handmade = ref({name:'小舞',price:888}) let sports = ref([ {id:'a',name:'足球'}, {id:'b',name:'篮球'}, {id:'c',name:'乒乓球'} ]) function changePrice() { Handmade.value.price += 50 } function changeFirstGame(){ sports.value[0].name = '羽毛球' }其实只需要注意一点,别忘了ref在js中的书写要求要加.value
若ref接收的是对象类型,内部其实也是调用了reactive函数。
🍋ref和reactive对比
宏观角度看:
-
ref用来定义:基本类型数据、对象类型数据;
-
reactive用来定义:对象类型数据。
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。