nginx快速部署一个网站服务 + 多域名 + 多端口
👨🎓博主简介
🏅云计算领域优质创作者
🏅华为云开发者社区专家博主
🏅阿里云开发者社区专家博主
💊交流社区:运维交流社区 欢迎大家的加入!
🐋 希望大家多多支持,我们一起进步!😄
🎉如果文章对你有帮助的话,欢迎 点赞 👍🏻 评论 💬 收藏 ⭐️ 加关注+💗
文章目录
- 一、nginx虚拟主机,部署网站
- 二、部署单域名/IP网站服务
- 1、创建一个普通用户,用户管理nginx网站服务
- 2、修改nginx主配置文件
- 3、创建虚拟主机nignx子配置文件
- 4、测试nginx配置文件语法,然后启动
- 5、域名访问地址
- 6、IP访问地址
- 三、nginx的配置文件匹配
- 四、部署多域名网站服务
- 1、首先准备两个域名、index路径、nginx配置文件
- 2、创建两个域名的nginx配置文件
- 3、创建两个域名的index.html访问页面
- 4、检查nignx配置是否有误 并 重启nginx服务
- 5、页面访问两个域名
- 五、部署多端口网站服务
- 1、首先准备两个端口、index路径、nginx配置文件(一个即可)
- 2、创建两个port的nginx配置文件(一个配置中)
- 3、创建两个端口的index.html页面
- 4、检查nignx配置是否有误 并 重启nginx服务
- 5、页面访问两个端口
- 5.1 页面访问两个端口 --> 各添加一个jpg页面
- 5.2 页面访问两个端口 --> 各添加一个txt资源
- 到这里就完成了nginx部署一个网站及多个域名的网站和多个端口的网站
- 六、 相关文章
- 七、相关专栏
一、nginx虚拟主机,部署网站
都是在同一台服务器上部署
二、部署单域名/IP网站服务
1、创建一个普通用户,用户管理nginx网站服务
# 创建一个名为www的用户组 groupadd www -g 666 # 创建一个名为www的用户并添加到www的用户组中 useradd www -u 666 -g 666 -M -s /sbin/nologin # 查看用户id id www #结果 uid=666(www) gid=666(www) groups=666(www)
2、修改nginx主配置文件
[root@iz0jlfqv8fyt7iuxoec4clz ~]# cat /etc/nginx/nginx.conf user www; # 设置运行用户,刚刚创建的用户 worker_processes auto; error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; # include导入该目录下的*.conf配置文件 }3、创建虚拟主机nignx子配置文件
只需要写server{}标签即可。
# 先看conf.d下还有没有其他的*.conf结尾的,有的话先备份; mv default.conf default.conf-bak # 创建虚拟主机nignx子配置文件(qqfly配置文件) vim /etc/nginx/conf.d/qqfly.conf # 写入如下信息,自己的根据情况自行修改(域名或ip;index.html的访问路径) server { listen 80; # nginx会匹配 域名/IP:80 server_name 域名/IP/localhost; # 支持中文的参数 charset utf-8; location / { # 根据root参数,填写网页根目录信息 # 表示当你访问 http://域名:80 ,自动来这个目录下找数据 root /www/qqfly/; # 默认找 /www/qqflq/ 的名字叫做index.html的文件 index index.html; } }上面配置文件中配置了index.html的地址,这里可以看到是没有的,我们创建一下;
# 创建一个存放网页访问地址的目录 mkdir -p /www/qqfly/ # 创建网页静态文件,index.html qqfly.jpg qqfly.txt # 部署一个静态网站,最基本的提供,html,jpg,txt等静态数据;如果是其他类型的文件,nginx默认不解析,直接下载 # nginx都可以帮你去返回,解析请求 cd /www/qqfly/ # 创建静态页面index.html cat > /www/qqfly/index.html >
这是一个 qqfly 的测试页面;用于证明nginx一个网站部署成功了;
> EOF # 创建一个jpg文件 wget -O qqfly.jpg https://i1.hdslb.com/bfs/archive/5edd3d62a5ca140063ef8e32a852348a422b86b6.jpg # 创建一个txt文件 echo "qq飞车游戏很好玩!测试!" > qqfly.txt # 修改静态文件的属主,属组 chown -R www:www /www/4、测试nginx配置文件语法,然后启动
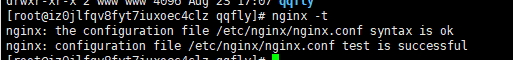
# 检测nginx配置中语法是否有误 nginx -t
ok则为正常,没有错误;
- 启动nginx
# 查看nginx状态 systemctl status nginx # 重启nginx systemctl restart nginx
5、域名访问地址
如果是使用的域名,那么需要在本地配置dns域名解析
分别添加二级域名,三级域名,hosts解析
ip 三级域名 二级域名
- 配置好还是访问不到?
1、可以先看看可以ping通域名吗。
2、检查你本地是否设置了代理,如果有则关闭。
6、IP访问地址
这里我使用的是ip地址访问,因为我的域名需要备案,申请还没下来,所以先用ip测试吧;
- 访问html资源
- 访问jpg资源
- 访问txt资源
- 如果是其他类型的文件,nginx默认不解析,会直接下载
直接生成静态数据,不用重启nginx,这就是磁盘上的一些静态数据
nginx的server{}虚拟主机,以及设置了,去这个目录下搜索资料
nginx默认不识别这个test.ttt格式的文件,因此直接下载了
例如:
cat > /www/qqfly/qqfly.ttt listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } #再看第二个配置文件 [root@iz0jlfqv8fyt7iuxoec4clz conf.d]# cat qqfly.conf server { listen 80; # nginx会匹配 域名/IP:80 server_name 域名; # 支持中文的参数 charset utf-8; location / { # 根据root参数,填写网页根目录信息 # 表示当你访问 http://域名:80 ,自动来这个目录下找数据 root /www/qqfly/; # 默认找 /www/qqflq/ 的名字叫做index.html的文件 index index.html; } } listen 80; #域名1 server_name test1.top; # 支持中文的参数 charset utf-8; location / { root /www/test1/; index index.html; } } listen 80; #域名1 server_name test2.top; # 支持中文的参数 charset utf-8; location / { root /www/test2/; index index.html; } } test1,test2} # 创建完之后,写入数据到test1/index.html中 cat /www/test1/index.html >test1 页面测试
> EOF- test2 的 index.html
# 给test2域名写入index.html页面数据 cat > /www/test2/index.html listen 81; server_name localhost; # 支持中文的参数 charset utf-8; location / { root /www/81/; index index.html; } } # 82 端口配置 server { listen 82; server_name localhost; # 支持中文的参数 charset utf-8; location / { root /www/82/; index index.html; } } 81,82} # 创建81和82的index页面测试数据 cat /www/81/index.html /www/82/index.html 各添加一个jpg页面到网上随便照两张图,分别放到/www/81/下和/www/82/下;
# 81端口的图片 wget -O /www/81/81.jpg https://picnew12.photophoto.cn/20180728/81jianjunjieqizhiyishuzizitisheji-30355854_1.jpg # 82端口的图片 wget -O /www/82/82.jpg https://img95.699pic.com/xsj/0v/2f/k8.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast
这里添加完成之后,不需要重启nginx,直接在页面访问 ip:端口/图片名
- 81 服务器(ip:81/81.jpg)
- 82 服务器(ip:82/82.jpg)
5.2 页面访问两个端口 --> 各添加一个txt资源
echo "我又来测试了,这里是 81 的一个测试页面" > /www/81/81.txt echo "我也又来测试了,这是是 82 的一个测试页面" > /www/82/82.txt
这里添加完成之后,同样也不需要重启nginx,直接在页面访问 ip:端口/txt名
- 81 服务器(ip:81/81.txt)
- 82 服务器(ip:82/82.txt)
到这里就完成了nginx部署一个网站及多个域名的网站和多个端口的网站
六、 相关文章
文章标题 文章连接 【Linux】nginx基础篇 – 介绍及yum安装nginx https://liucy.blog.csdn.net/article/details/133928000 【Linux】环境下部署Nginx服务 - 二进制部署方式 https://liucy.blog.csdn.net/article/details/132145067 nginx配置负载均衡–实战项目(适用于轮询、加权轮询、ip_hash) https://liucy.blog.csdn.net/article/details/133986013 nginx快速部署一个网站服务 + 多域名 + 多端口 https://liucy.blog.csdn.net/article/details/133986102 【Linux】Nginx一个域名https&一个地址配置多个项目【项目实战】 https://liucy.blog.csdn.net/article/details/144442148 七、相关专栏
❀《Linux从入门到精通》专栏 ❀ ❀《Nginx》专栏 ❀🐋 希望大家多多支持,我们一起进步!😄
🎉如果文章对你有帮助的话,欢迎 点赞 👍🏻 评论 💬 收藏 ⭐️ 加关注+💗
- 82 服务器(ip:82/82.txt)
- 81 服务器(ip:81/81.txt)
- 82 服务器(ip:82/82.jpg)
- 81 服务器(ip:81/81.jpg)
- test2 的 index.html
- 如果是其他类型的文件,nginx默认不解析,会直接下载
- 访问txt资源
- 访问jpg资源
- 访问html资源
- 配置好还是访问不到?
- 启动nginx
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。