若依前后端分离前端部署nginx反向代理后刷新页面失效及用户登录后404问题解决
目录
- 问题背景
- nginx配置(解决页面刷新失效问题)
- 注意点
- 用户登录后出现404
- 问题描述
- 问题解决
问题背景
项目需要部署到服务器之后由第三方进行了反向代理,所以我们必须适配第三方的url。由于第一次部署固定好路由格式的前端项目,途中遇到了比较多的问题。
nginx配置(解决页面刷新失效问题)
首先nginx.conf要配置正确,核心配置如下:
server { listen 前端端口; server_name 服务器ip; #charset koi8-r; #access_log logs/host.access.log main; location / { root dist所在目录/dist; try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass 后端访问url; } }注意点
- 服务器ip可以是代理之后的url
- try_files $uri $uri/ /index.html;可以让页面刷新后重新定向,加上就能解决刷新页面失效问题
- 若依前后端分离部署时带后缀/prod-api,定向时需要加上
- 后端访问url即在前端vue.config.js中,proxy里的[process.env.VUE_APP_BASE_API]中target后填写的url
用户登录后出现404
问题描述
用户登录后页面重定向到404页面,点击返回首页后才能进入到正常页面
问题解决
前端需要增设子路径,如:/app(参考若依文档->前端手册->应用路径)一定要看文档!!!
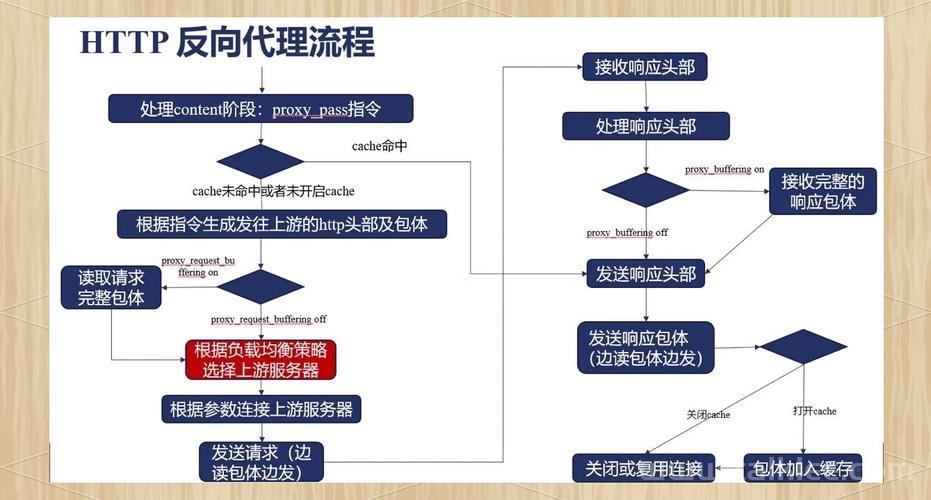
(图片来源网络,侵删)(图片来源网络,侵删)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。