【Qt】QDialog类

🌈 个人主页:Zfox_
🔥 系列专栏:Qt

目录
- 一:🔥 对话框 - QDialog
- 🦋 基本介绍
- 🦋 对话框分类
- 🦋 Qt 内置对话框
- 🎀 QMessageBox -消息对话框
- 🎀 QColorDialog -颜色对话框
- 🎀 QFileDialog -文件对话框
- 🎀 QFontDialog -字体对话框
- 🎀 QInputDialog -输入对话框
- 二:🔥 共勉
一:🔥 对话框 - QDialog
🦋 基本介绍
🧺 对话框 是 GUI 程序中不可或缺的组成部分。
- 一些不适合在主窗口实现的功能组件可以设置在对话框中
- 对话框通常是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁(“短平快”)的用户交互。
🧺 Qt 常用的内置对话框有:
- QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog (字体对话框)、QInputDialog(输入对话框)和 QMessageBox(消息框)
🦋 对话框分类
对话框分为 模态对话框 和 非模态对话框
一、模态对话框
模态对话框 指的是:显示后无法与父窗口进行交互,是⼀种阻塞式的对话框。使用 QDialog:: exec () 函数调用。
- 模态对话框适用于必须依赖用户选择的场合,比如消息显示、文件选择、打印设置等。
示例:
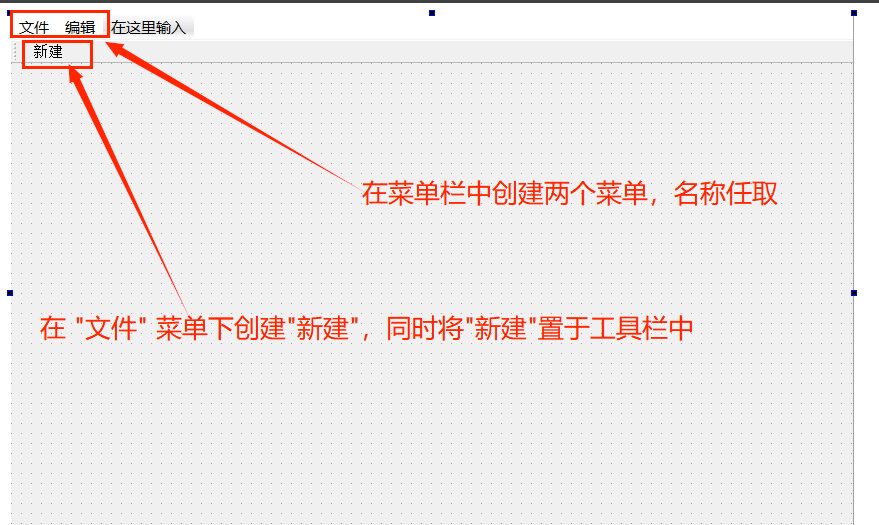
- A. 新建 Qt 项目,在 ui 文件中的菜单栏中设置两个菜单:“文件” 和 “编辑”,在菜单 “文件” 下新建菜单项:“创建” 并将菜单项 “新建” 置于工具栏中。
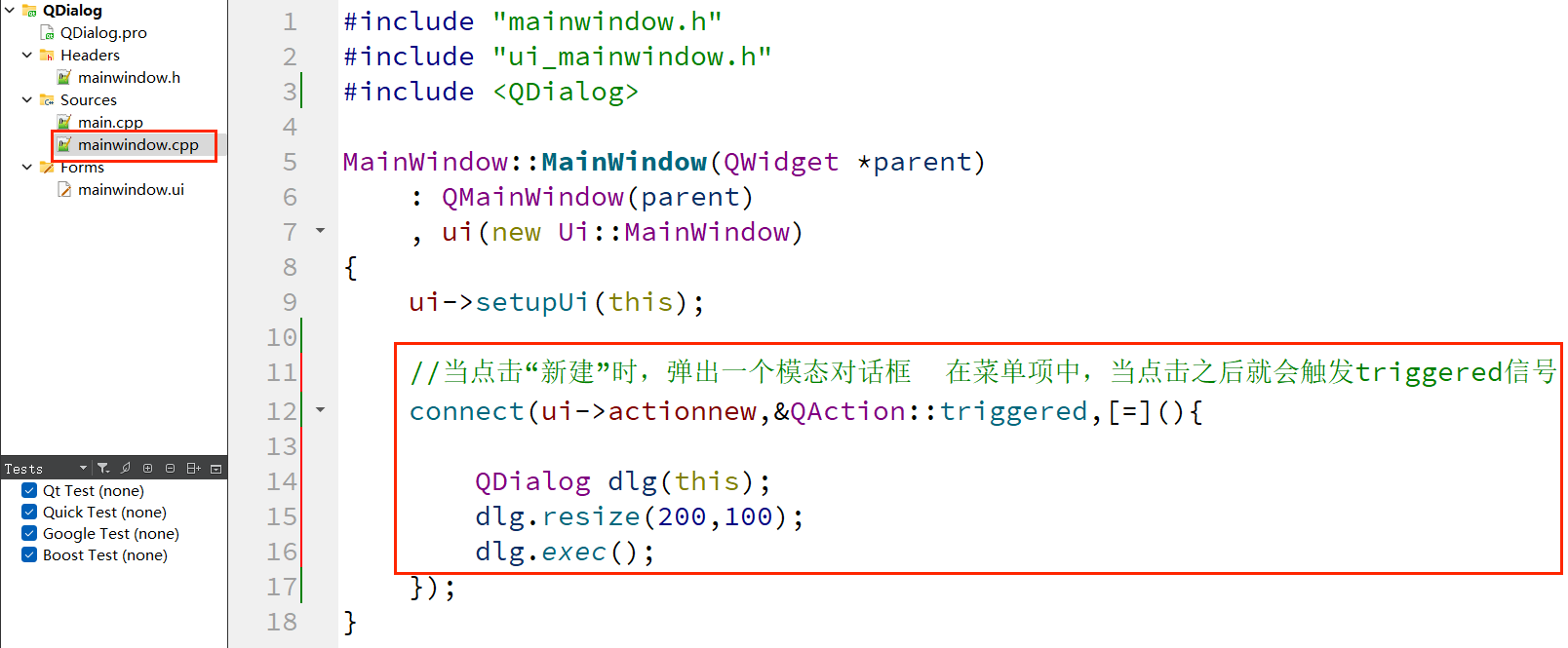
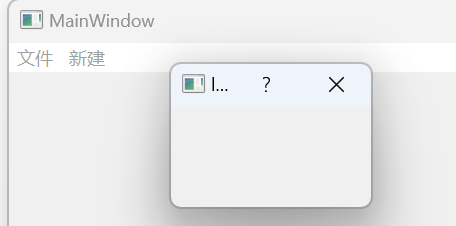
- B. 在 mainwindow.cpp 文件中实现:当点击 “新建” 时,弹出一个模态对话框
说明:在菜单项中,点击菜单项时就会触发 triggered() 信号。
二、非模态对话框
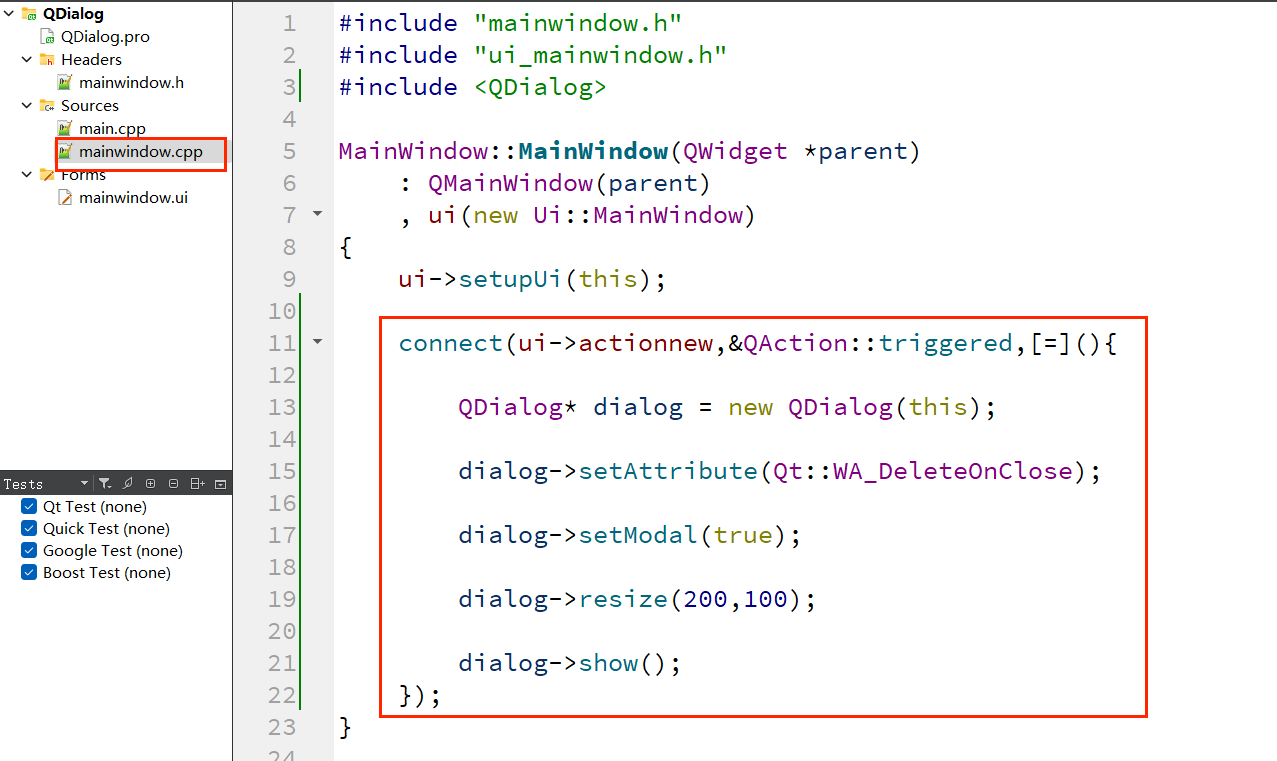
非模态对话框显示后独立存在,可以 同时与父窗口进行交互,是一种非阻塞式对话框,使用 QDialog::show() 函数调用。
- 非模态对话框⼀般在堆上创建,这是因为如果创建在栈上时,弹出的非模态对话框就会一闪而过。
- 我们需要将 delete 和关闭按钮的点击信号关联起来,在用户点击关闭时触发 delete,Qt 为了让咱们写的方便, 直接给 QDialog 设置了一个属性,可以通过设置属性, 完成上述效果: Qt:WA_DeleteOnClose 属性(WAC)
- 目的是:当创建多个非模态对话框时(如打开了多个非模态窗口),为了避免内存泄漏要设置此属性。
非模态对话框适用于特殊功能设置的场合,比如查找操作,属性设置等。
三、混合模态对话框
混合属性对话框同时具有模态对话框和非模态对话框的属性,对话框的生成和销毁具有非模态对话框属性,功能上具有模态对话框的属性。
- 使用 QDialog::setModal() 函数可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的父组件。
四、自定义对话框
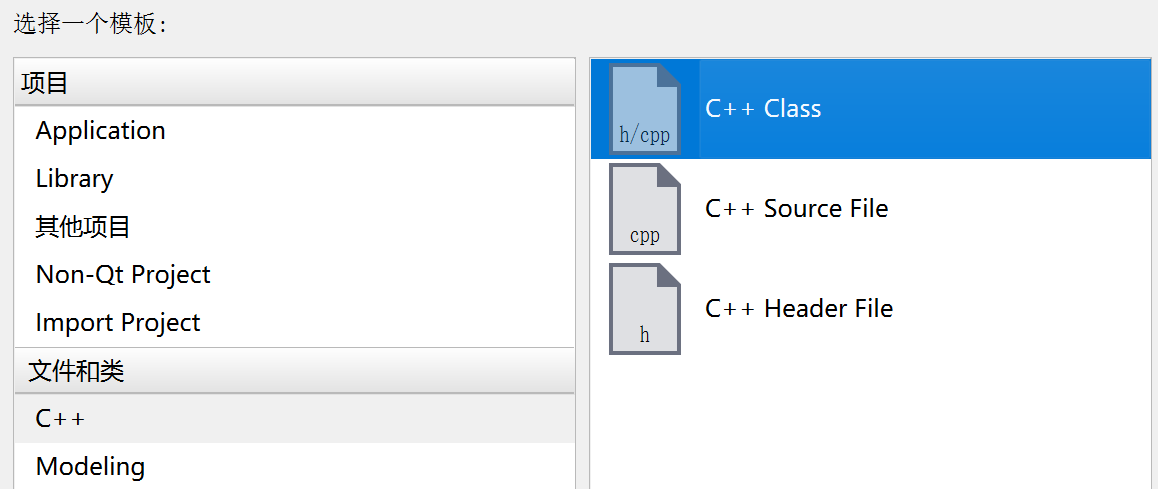
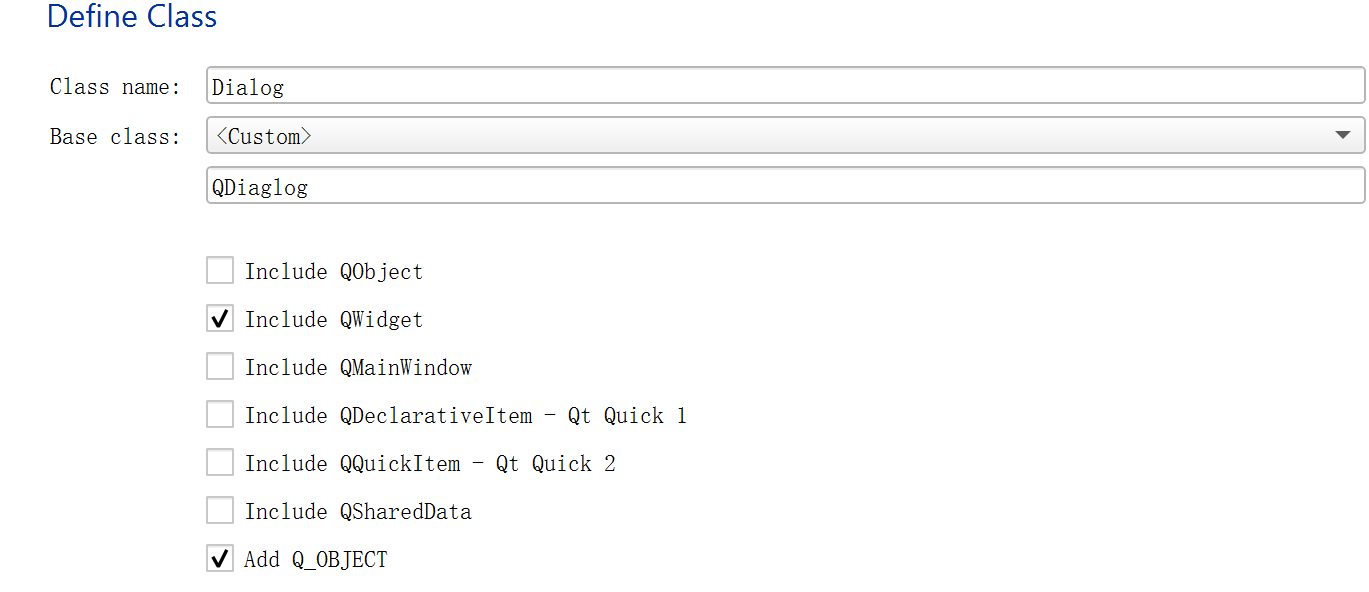
这里我们设置以 QMainWindow 为基类之后,然后需要选择一个模板再建立文件,如下:
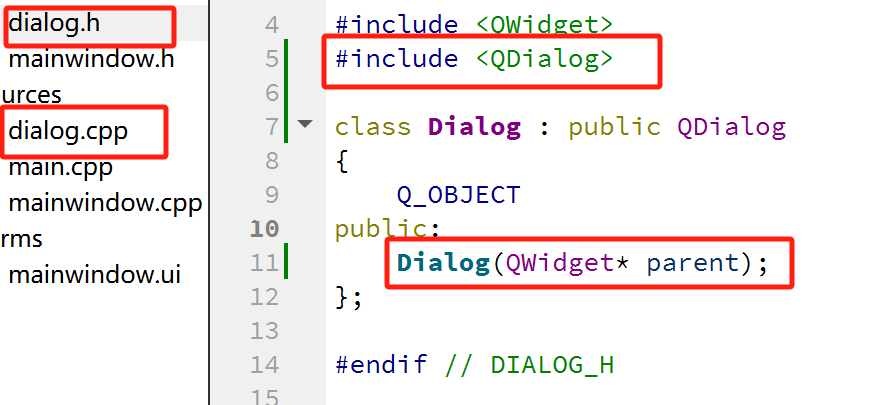
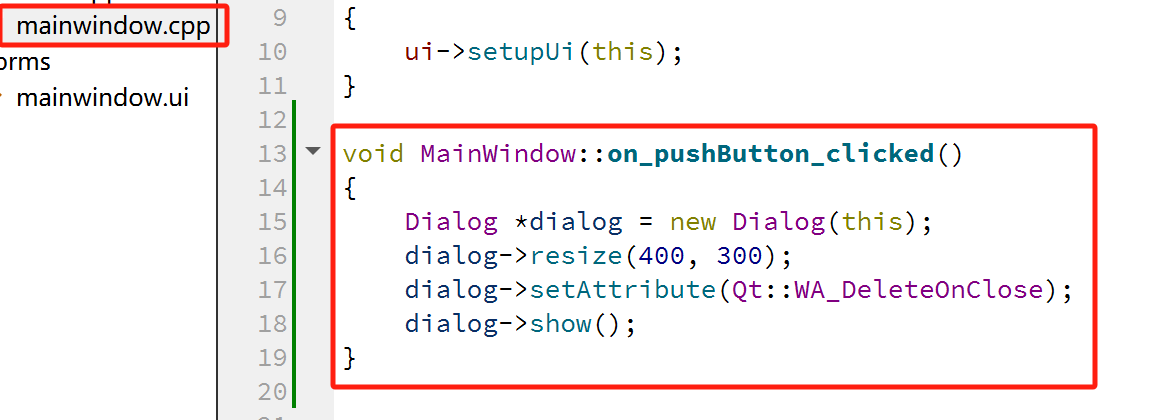
此时文件就会显示如下:
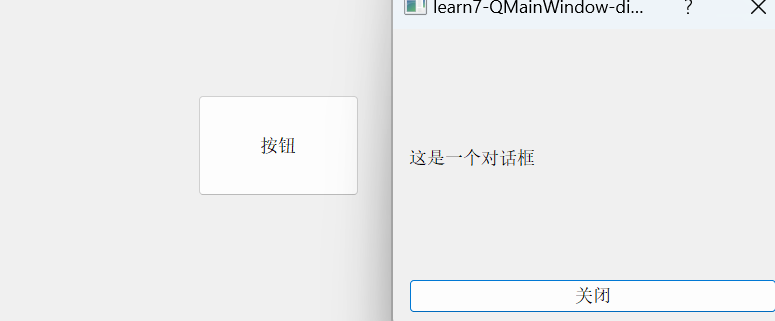
代码实现如下:
dialog.hpp 文件代码如下:
#include "dialog.h" #include #include #include Dialog::Dialog(QWidget* parent) : QDialog(parent) { // 创建出一些控件, 加入到 Dialog 中. (以 Dialog 作为父窗口) QVBoxLayout* layout = new QVBoxLayout(); this->setLayout(layout); QLabel* label = new QLabel("这是一个对话框", this); QPushButton* button = new QPushButton("关闭", this); layout->addWidget(label); layout->addWidget(button); connect(button, &QPushButton::clicked, this, &Dialog::handle); } void Dialog::handle() { this->close(); }运行结果如下:
🦋 Qt 内置对话框
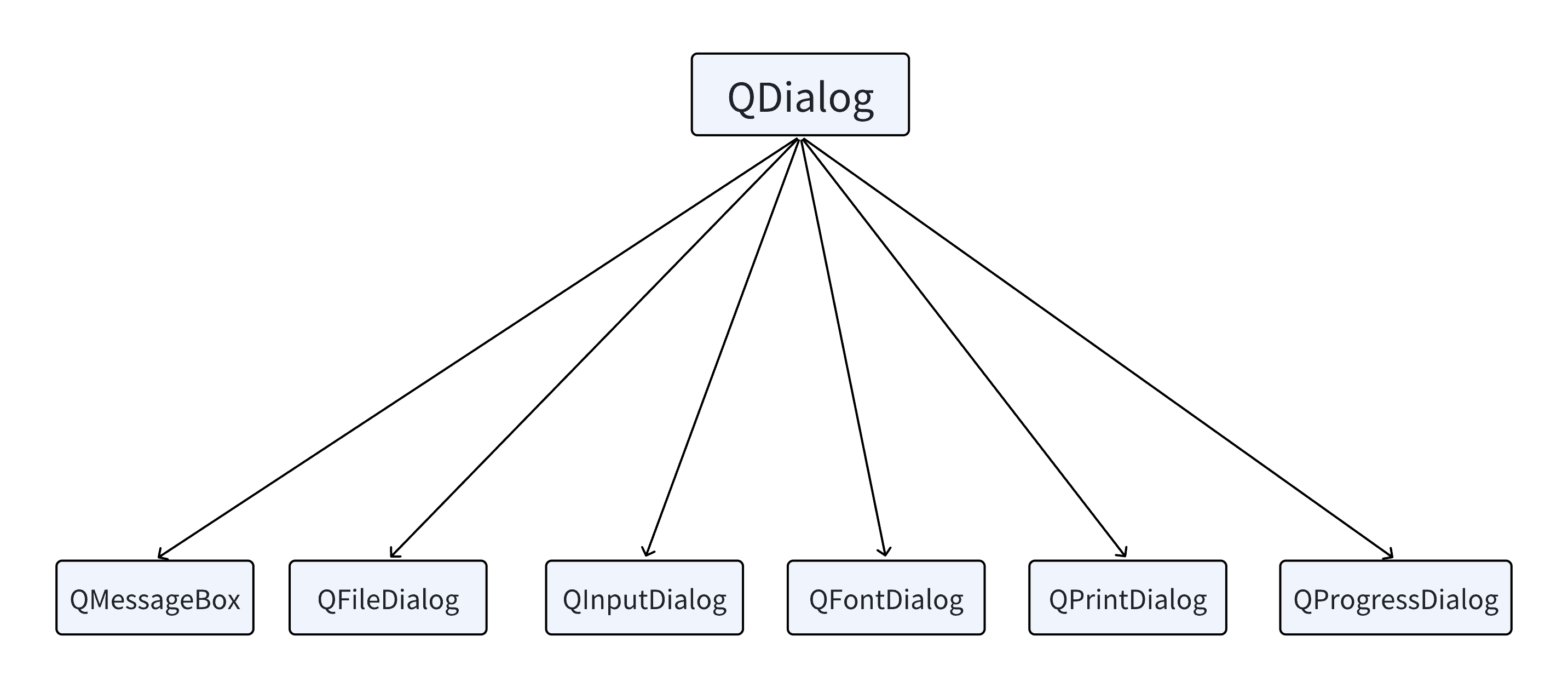
Qt 提供了多种可复用的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常用标准对话框如下:
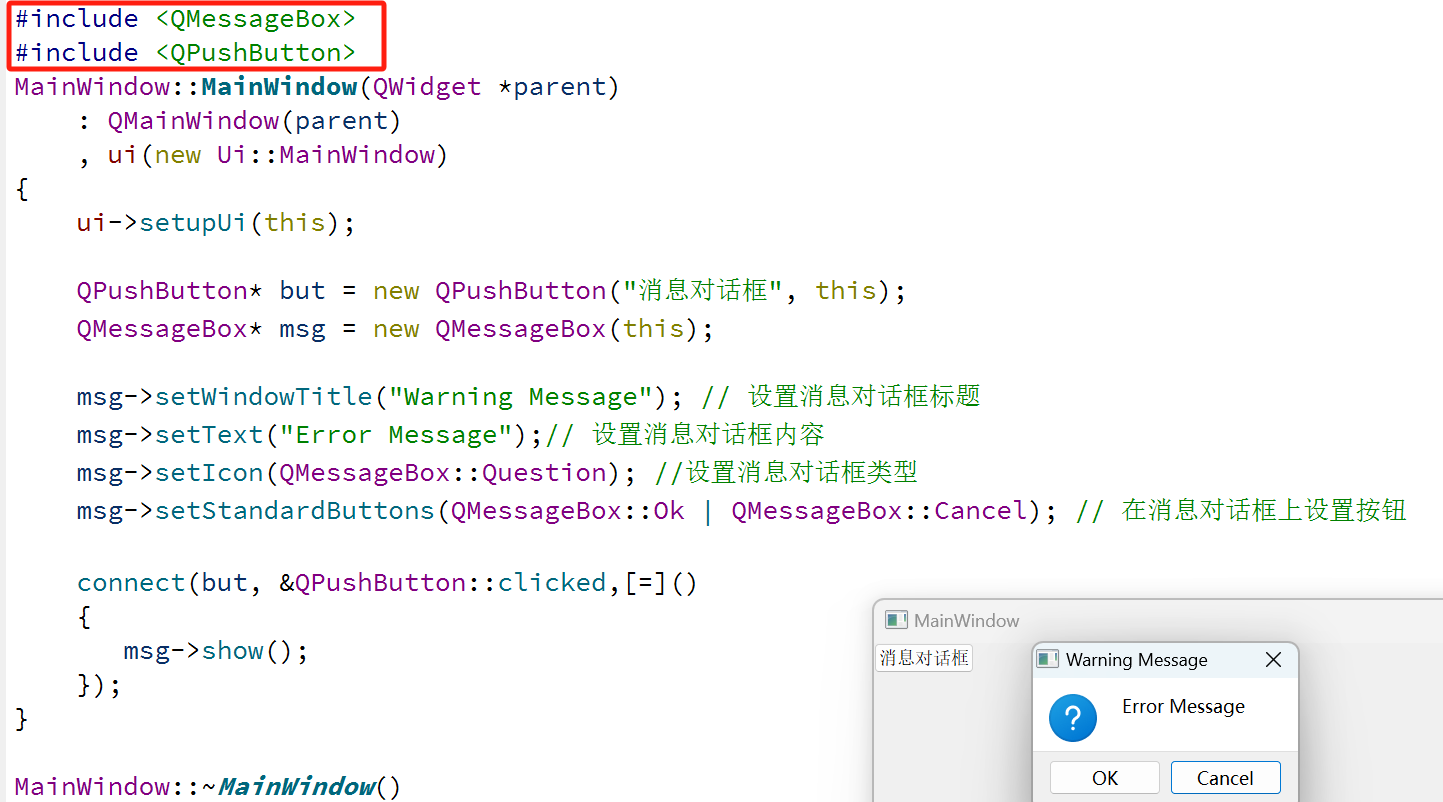
🎀 QMessageBox -消息对话框
🔥 消息对话框 是应用程序中最常用的界面元素。消息对话框主要用于为用户提示重要信息,强制用户进行选择操作。
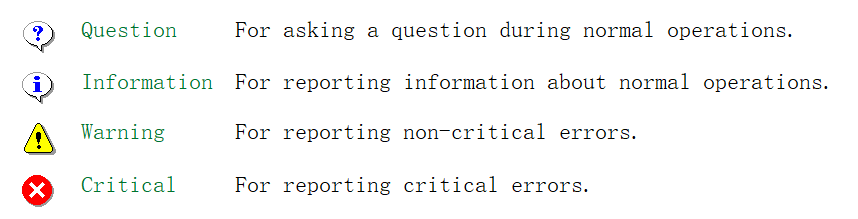
QMessageBox 类 中定义了 静态成员函数,可以直接调用创建不同风格的消息对话框,其中包括:
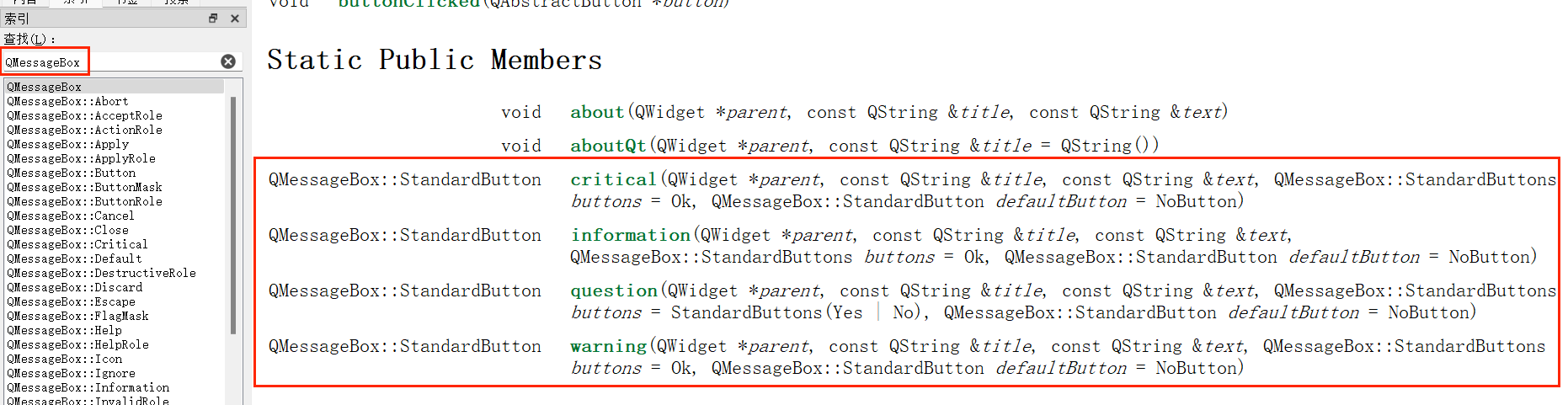
对话框 说明 Question 用于正常操作过程中的提问 Information 用于报告正常运行信息 Warning 用于报告非关键错误 Critical 用于报告严重错误 其对应的函数原型如下:
【问题信息对话框】
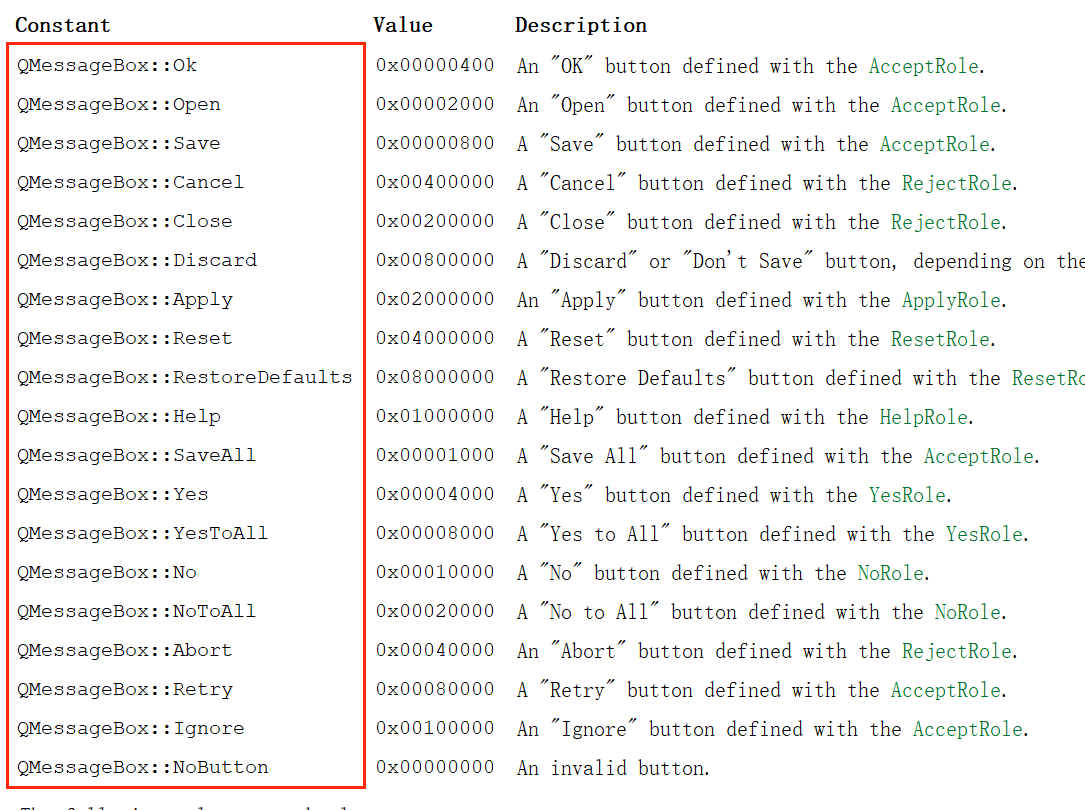
其中可以设置的按钮的类型如下:
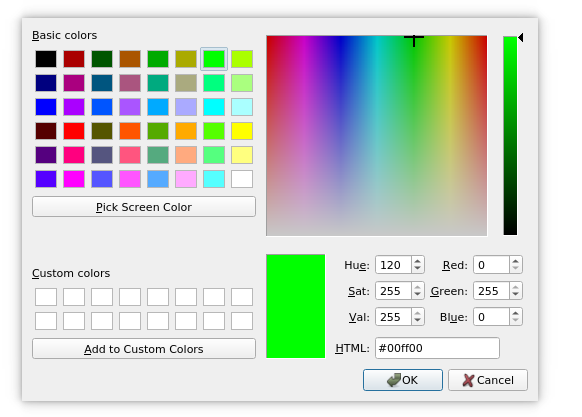
🎀 QColorDialog -颜色对话框
Qt QColorDialog 的功能就是内置了调色板,效果和下面看到的画图板的调色板非常类似。
- 颜色对话框的功能是允许用户选择颜色。继承自 QDialog 类。颜色对话框如下图示:
常用方法介绍:
-
创建对象的同时设置父对象
- QColorDialog (QWidget *parent = nullptr)
-
创建对象的同时通过 QColor 对象设置默认颜色和父对象
- QColorDialog(const QColor &initial, QWidget *parent = nullptr)
-
设置当前颜色对话框
- void setCurrentColor(const QColor &color)
-
获取当前颜色对话框
- QColor currentColor() const
-
打开颜色,选择对话框,并返回一个QColor对象
-
QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) -
参数说明:
-
initial:设置默认颜色
-
parent:设置父对象
-
title:设置对话框标题
-
options:设置选项
-
-
-
打开颜色对话框
- void open(QObject *receiver, const char *member)
【通过按钮修改窗口的背景色】
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); resize(800, 600); QPushButton* btn = new QPushButton("颜色对话框", this); // 创建颜色对话框 QColorDialog* cdlg = new QColorDialog(this); connect(btn, &QPushButton::clicked, [=](){ // 打开颜色对话框 并且设置默认颜色为红色 QColor color = cdlg->getColor(QColor(255, 0, 0)); qDebug() // QColorDialog* dialog = new QColorDialog(this); // dialog-exec(); // delete dialog; // 函数的返回值就是用户选择的颜色. QColor color = QColorDialog::getColor(QColor(0, 255, 0), this, "选择颜色"); qDebug() 0 }; sprintf(style, "background-color: rgb(%d, %d, %d);", color.red(), color.green(), color.blue()); this-setStyleSheet(style); } ui-setupUi(this); QPushButton* button = new QPushButton("文件", this); QFileDialog* fdlg = new QFileDialog(this); connect(button, &QPushButton::clicked, [=](){ QString str = fdlg-getOpenFileName(this, // 父亲 "文件", // 文件对话框标题 "D:\\Photo", // 打开路径 "*.mp4"); // 打开时只显示 .mp4 格式文件 }); } ui-setupUi(this); QPushButton* btn = new QPushButton("字体", this); connect(btn, &QPushButton::clicked, [=](){ // 使用 QFontDialog 类的静态方法 getFont 打开字体对话框并设置默认格式 bool flag; // 由于 getFont 方法第一个参数是 bool 类型, QFont font = QFontDialog::getFont(&flag, QFont("华文行楷", 36)); // 将 [char *] 转换为 [QString] 的方法 qDebug() ui-setupUi(this); QPushButton* b_double = new QPushButton("浮点型输入框"); connect(b_double, &QPushButton::clicked, [=](){ double d = QInputDialog::getDouble(this, "输入框", "浮点型"); qDebug() int i = QInputDialog::getInt(this, "输入框", "整数型"); qDebug() QStringList items; // 两种输入方式 items -
- 颜色对话框的功能是允许用户选择颜色。继承自 QDialog 类。颜色对话框如下图示:
- 使用 QDialog::setModal() 函数可以创建混合特性的对话框。通常,创建对话框时需要指定对话框的父组件。
- B. 在 mainwindow.cpp 文件中实现:当点击 “新建” 时,弹出一个模态对话框
- A. 新建 Qt 项目,在 ui 文件中的菜单栏中设置两个菜单:“文件” 和 “编辑”,在菜单 “文件” 下新建菜单项:“创建” 并将菜单项 “新建” 置于工具栏中。
- 模态对话框适用于必须依赖用户选择的场合,比如消息显示、文件选择、打印设置等。
- QFiledialog(文件对话框)、QColorDialog(颜色对话框)、QFontDialog (字体对话框)、QInputDialog(输入对话框)和 QMessageBox(消息框)