uniapp前端实现微信支付(小程序、公众号H5、app)
这段时间通过uniapp开发一个三端合一的项目,涉及到不同平台的支付方式,这里为大家简单介绍一下,希望能有所帮助;
阅读: 微信支付文档
一、微信小程序支付
- 通过wx.login()获取code、调用后端接口获取openid;
wx.login({
success (res) {
if (res.code) {
//发起网络请求获取openid,一般是访问后端封装好的接口,也可以通过访问微信官方接口获取
uni.request({
url: '后端接口地址,获取openid',
method: 'GET',
success(res) {
//获取openid:用户真实唯一id进行保存
console.log(res.data.openid)
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
- 调用后端接口创建订单,获取orderId;
uni.request({
url: '后端接口地址,获取订单id',
method: 'POST',
data: {
传入接口需要的参数,如商品金额,商品个数等 },
success(res) {
console.log(res.data.orderId)
}
})
- 调用后端接口获取支付核心参数,预支付;
uni.request({
url: '后端接口地址,获取支付核心数据',
method: 'POST',
data: {
传入接口需要的参数,如订单ID,openId等 },
success(res) {
console.log(res.data)
//接口会返回以下核心参数
//timeStamp 时间戳
//nonceStr 随机字符串
//package 统一下单接口返回的 prepay_id 参数值
//signType 签名算法
//paySign 签名
}
})
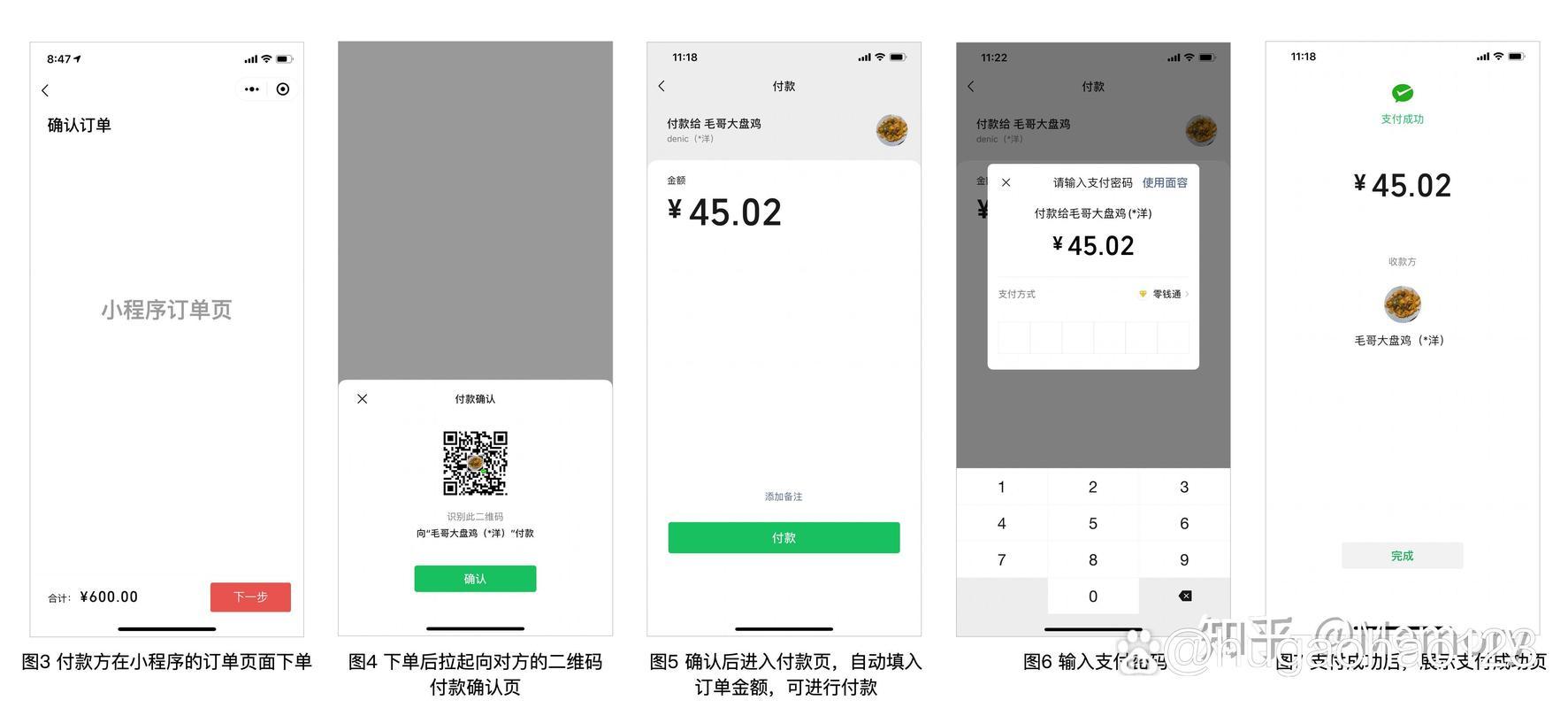
- 通过支付核心参数调用wx.requestPayment()发起支付;
//调用微信官方支付接口弹出付款界面,输入密码扣款
wx.requestPayment({
timeStamp, //时间戳
nonceStr, //随机字符串
package, //prepay_id
signType, //签名算法MD5
paySign, //签名
success (res) {
if (res.errMsg == "requestPayment:ok")
(图片来源网络,侵删)
(图片来源网络,侵删)
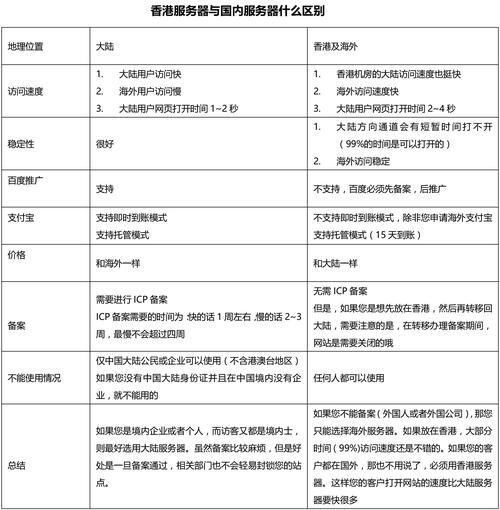
(图片来源网络,侵删)
免责声明:我们致力于保护作者版权,注重分享,被刊用文章因无法核实真实出处,未能及时与作者取得联系,或有版权异议的,请联系管理员,我们会立即处理! 部分文章是来自自研大数据AI进行生成,内容摘自(百度百科,百度知道,头条百科,中国民法典,刑法,牛津词典,新华词典,汉语词典,国家院校,科普平台)等数据,内容仅供学习参考,不准确地方联系删除处理! 图片声明:本站部分配图来自人工智能系统AI生成,觅知网授权图片,PxHere摄影无版权图库和百度,360,搜狗等多加搜索引擎自动关键词搜索配图,如有侵权的图片,请第一时间联系我们。