【如何正确在网页底部添加备案信息】——详尽步骤指南
其他信息
2025-05-01 14:56
99
怎样在网页下方添加备案信息
一、引言

在构建网站时,遵守相关法律法规并展示必要的备案信息是非常重要的。这不仅能够保障用户的权益,还能提升网站的可信度。本文将指导你如何在网页下方添加备案信息。

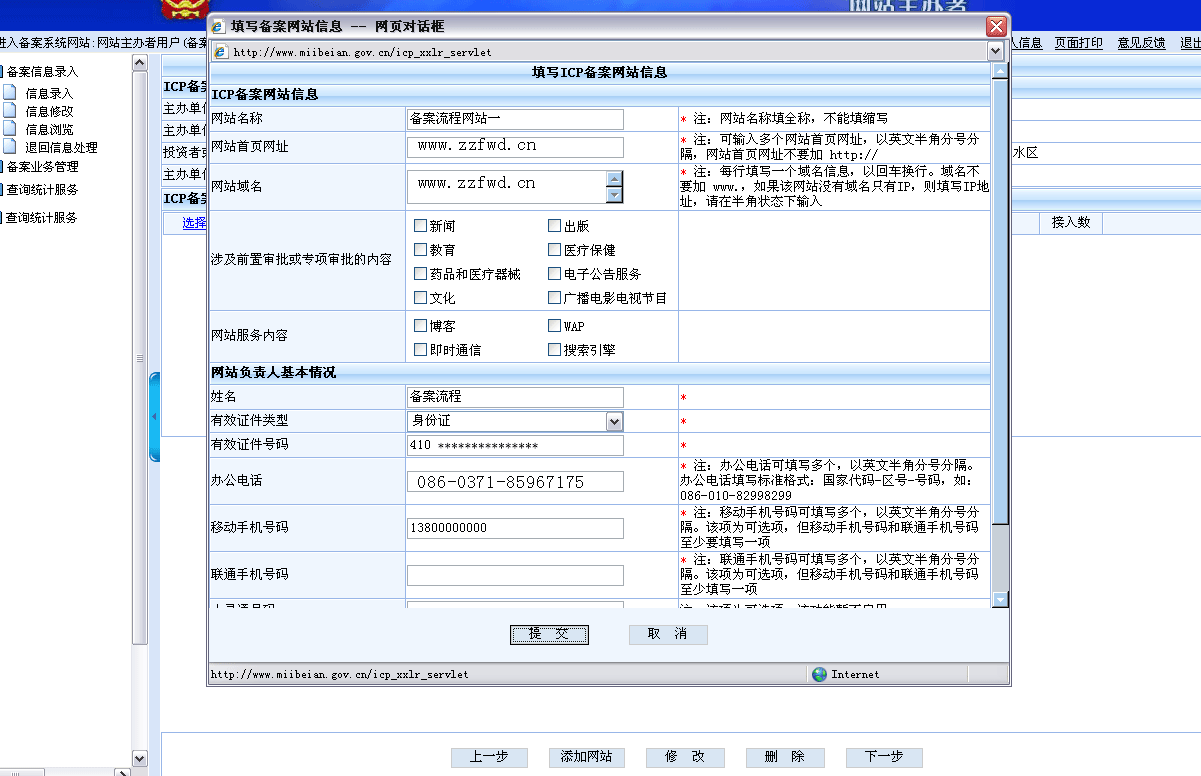
二、确定备案信息内容

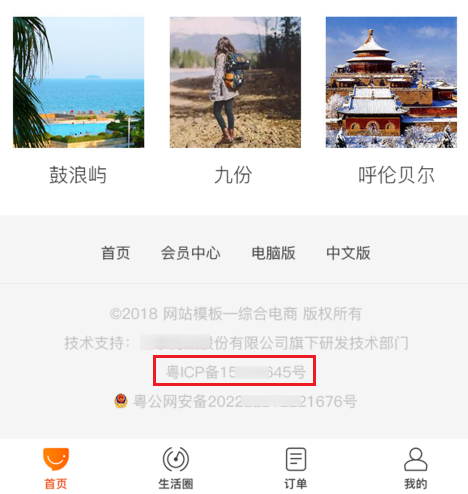
首先,你需要明确你需要展示的备案信息内容。这通常包括:备案号、主办单位名称、法定代表人、网站域名、备案单位地址、联系方式等。请确保这些信息准确无误,并且符合相关法律法规的规定。
三、选择合适的位置和样式
在网页下方添加备案信息时,需要选择一个合适的位置,确保用户可以轻松找到。同时,信息的样式也要与网页的整体风格相协调,以便提升用户体验。你可以使用HTML和CSS来实现这一点。
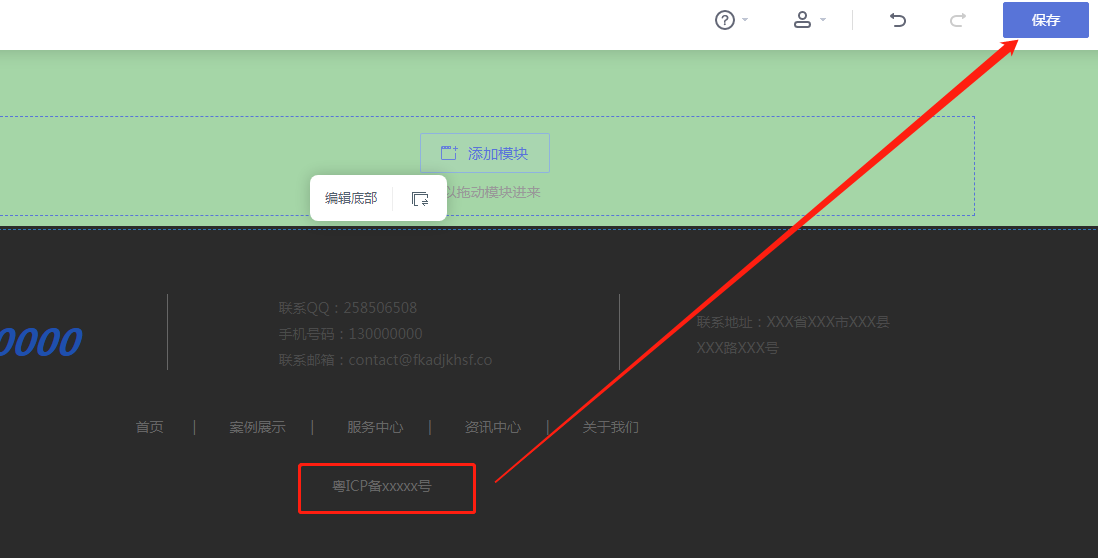
四、添加备案信息代码
在网页的底部,你可以使用HTML的标签来包裹备案信息。然后,使用标签来展示每一项信息。以下是一个简单的示例:
五、样式美化
为了让备案信息看起来更加美观,你可以使用CSS来设置字体、颜色、背景等样式。例如,你可以给标签添加一个背景颜色,并设置文字的颜色和字体。这可以让备案信息更加醒目,提高用户体验。
六、测试与调整
完成以上步骤后,记得在多种设备和浏览器上测试你的网页,确保备案信息能够正常显示。如果有任何问题,你可以根据测试结果进行调整。
七、总结
添加备案信息是网站建设的重要一环。通过选择合适的位置和样式,使用HTML和CSS,你可以轻松在网页下方添加备案信息。请确保信息的准确性和合规性,以提升网站的可信度。
标签:
- 关键词:备案信息
- 网页底部
- HTML
- CSS
- 样式美化

