vue.js的介绍和学习心得
一.基本概念
1.定义
Vue.js(发音为/vjuː/,类似view)是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用 户界面。
2.创建者
Vue.js由前Google高级软件工程师尤雨溪(Evan You)于2014年创建。
3.特点
Vue.js以数据驱动视图、轻量级、易学易用、灵活性高等特点受到广泛欢迎,适用于从简单的单页面应用到复杂的大型企业级应用。
二、核心特性
1.渐进式框架
Vue.js被设计为可以自底向上逐层应用。其核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
2.响应式数据绑定
Vue.js通过数据绑定,使得视图与数据模型之间可以自动同步更新。当Vue实例的数据发生变化时,视图会自动更新。这种机制使得开发者能够专注于数据本身,而无需手动操作DOM。
3.组件化
Vue.js提供了强大的组件系统,允许开发者将界面拆分成多个小型、独立且可复用的组件。组件可以包含自己的数据、模板和逻辑,使得开发大型应用更加模块化和可维护。
4.指令系统
Vue.js提供了一套丰富的指令系统,如v-bind、v-on、v-model等,用于简化DOM操作。
三、生态系统
1.Vue Router
Vue.js官方的路由管理器,用于构建单页面应用(SPA)。它允许为每个路由定义组件,实现页面导航和动态加载。
2.Vuex
Vue.js的状态管理模式,用于在组件之间共享状态。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
3.Vue CLI
Vue.js官方的命令行工具,用于快速搭建Vue项目。它提供了丰富的插件生态,支持各种功能,如热重载、代码分割等。
四、应用场景
关于vue的应用场景有非常多,下面我就简单举几个例子:
1.Web应用程序
Vue.js可用于构建各种类型的Web应用程序,如博客系统、企业官网等。
2.桌面应用程序
使用Electron或Tauri等框架,Vue.js可用于创建跨平台桌面应用程序。
3.游戏开发
Vue.js可用于构建基于Web的游戏,提供流畅和响应式的游戏体验。
五、优缺点
1.优点
- 语法简洁明了,易于理解和学习。
- 渐进式的设计使得开发者可以根据项目的需求逐步引入Vue.js的功能,降低了学习曲线。
- 通过数据驱动和组件化的方式,简化了前端开发过程。
- 使用虚拟DOM技术,减少了对真实DOM的直接操作,提高了性能。
- 响应式系统能够自动追踪依赖的模板表达式和计算属性,当数据发生变化时,视图会自动更新。
- 拥有丰富的插件和工具生态系统,如Vue Router、Vuex、Vue CLI等。
- 社区也非常活跃,提供了大量的教程、示例和文档,方便开发者学习和交流。
2.缺点
- 相对于像React和Angular这样的框架,Vue.js的社区规模较小。这可能导致较少的资源和支持,尤其是在一些高级教程和文档方面。
- 由于Vue.js的生态系统相对较新,有些插件和库的稳定性可能不如其他主流框架。这可能会给开发者带来一些额外的风险和挑战。
- 相对于Angular和React,较少的大型企业采用Vue.js。这可能与Vue.js的社区规模、生态系统稳定性以及企业对于新技术的接受程度有关。
- 在处理复杂的大型应用程序时,可能会遇到一些挑战。这可能需要额外的工具和架构支持来确保应用的稳定性和性能。
六、展示代码
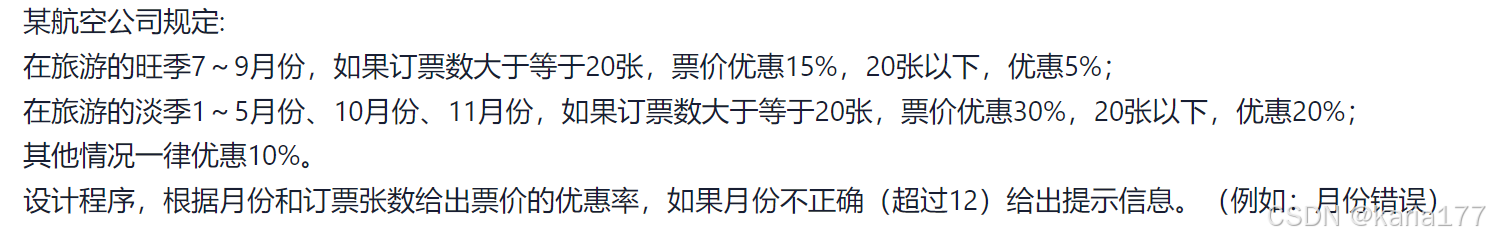
1.买票优惠

该题目的代码与Java的写法大体上是差不多的,接下来展示代码:
var a=prompt("请输入月份") var b=prompt("请输入订票数") var c=0; if(a>=1&&a=20) { c=30 }else{ c=20 } }else if(a>=7&&a=20){ c=15 }else{ c=5 } }else{ console.log("月份错误"); } console.log("第"+a+"月") console.log("订票数为"+b) console.log("优惠为"+c+"%")2.按钮事件
Document var btn=document.getElementById("btn") btn.addEventListener("click",function(){ alert("三十年河东三十年河西") }) var btn=document.getElementById("btn") btn.addEventListener("click",function(){ alert("莫欺少年穷") })七、心得
1.深入理解生命周期
- Vue实例从创建到销毁会经历一系列的生命周期钩子(如created、mounted、updated、destroyed等)。理解这些钩子函数的调用时机,有助于在合适的时机执行代码逻辑,如数据获取、DOM操作等。
2.实践出真知
- 动手做项目理论学习是必要的,但只有通过实际项目才能深刻理解Vue.js的精髓。可以尝试从简单的Todo List应用开始,逐步挑战更复杂的项目。
- 使用Vue CLIVue CLI是Vue.js的官方脚手架工具,可以快速搭建Vue项目,并包含了许多最佳实践和工具配置。
理解基础概念
MVVM模式:Vue.js采用MVVM(Model-View-ViewModel)模式,将视图(View)和模型(Model)分离,并通过ViewModel进行交互。
数据绑定:Vue.js通过双向数据绑定(v-model)和单向数据绑定(如{{ }}插值)简化了数据更新和显示的过程。
组件系统:Vue.js的组件系统允许开发者将复杂的界面拆分成可复用的、独立的模块,提高了代码的可维护性和可重用性。总之,学习Vue.js是一个循序渐进的过程,需要不断地实践、总结和探索。通过不断积累经验和深化理解,你将能够掌握这项强大的前端技术,并构建出高效、可维护的Web应用。
- Vue实例从创建到销毁会经历一系列的生命周期钩子(如created、mounted、updated、destroyed等)。理解这些钩子函数的调用时机,有助于在合适的时机执行代码逻辑,如数据获取、DOM操作等。