Android MVVM示例:登录验证应用架构实战
简介:本项目展示了一个使用MVVM架构的Android应用示例,详细介绍了如何实现解耦视图和模型的登录及验证功能。包括ViewModel的生命周期管理、LiveData的使用、Repository模式的数据管理、依赖注入、网络请求的处理、数据绑定、导航控制、单元测试和UI测试,以及可能用到的Kotlin语言特性。开发者通过实践该项目能深入理解MVVM架构,提高开发能力。 
1. MVVM架构应用概述
MVVM(Model-View-ViewModel)架构模式是现代Android应用开发中常用的设计模式之一。它通过分离数据处理、用户界面和业务逻辑,提高代码的可维护性和可测试性。本章将对MVVM架构进行简单介绍,并概述其在移动应用开发中的应用方法和优势。
在MVVM架构中,Model代表数据模型,负责定义和存储数据;View是用户界面,负责展示UI元素;而ViewModel则充当两者之间的桥梁,处理数据逻辑和UI更新。ViewModel的出现,使得开发者可以在不直接操作View的情况下,通过声明式编程来管理界面数据。
通过使用MVVM架构,应用能够实现更加清晰的代码结构,使得单元测试和UI测试变得更加简单,同时提高应用的性能和响应速度。这使得MVVM架构成为构建现代Android应用的重要工具之一。
接下来的章节将深入探讨MVVM架构中的关键组件,如ViewModel、LiveData等,并提供实用的实战技巧和最佳实践。
2. ViewModel类的深入探讨
2.1 ViewModel的生命周期管理
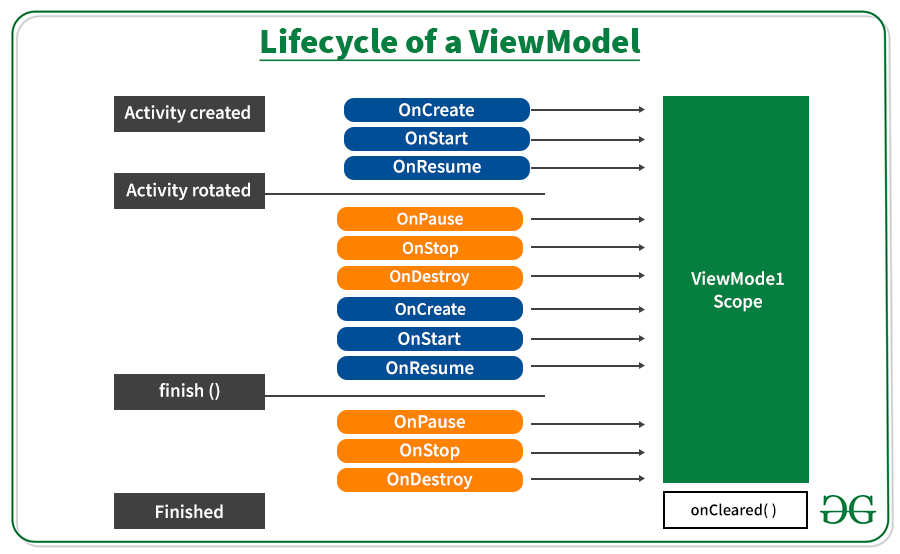
2.1.1 ViewModel的生命周期特点
ViewModel是Android架构组件之一,专门设计用来处理与UI相关的数据,同时管理UI控制器(如Activity或Fragment)的生命周期。ViewModel的生命周期遵循以下特点:
-
ViewModel的实例在其关联的Activity或Fragment生命周期结束时不会被销毁,前提是应用的配置没有发生变化(如屏幕旋转)。这种设计使得ViewModel可以在配置更改(如屏幕旋转)过程中保持数据状态,而不需要重新从网络或数据库加载数据。
-
ViewModel只有在其所关联的Activity或Fragment被彻底销毁时才会被清除。这是通过观察Activity或Fragment的生命周期回调实现的,确保了即使用户进入后台,ViewModel仍然保持活跃状态,直到完全不需要时才进行资源回收。
-
ViewModel被设计为可复用组件。一个ViewModel可以由多个Fragment共享,这在复杂界面设计中十分有用。例如,一个应用有顶部和底部Fragment,它们都需要相同的数据,这时就可以共享同一个ViewModel,避免数据重复加载。
2.1.2 ViewModel与Activity/Fragment生命周期的关联
ViewModel与Activity或Fragment的生命周期关联紧密,但不完全相同。ViewModel的生命周期是从其 onCreate() 方法被调用开始,直到应用的ViewModelStore被销毁。当Activity或Fragment的 onDestroy() 方法被调用时,如果这是由于系统配置更改导致的,那么ViewModel仍然保持活跃。但如果是由于应用退出或者系统回收资源导致的,那么ViewModel也会随着Activity或Fragment的销毁而被清理。
public class MyViewModel extends ViewModel { public MyViewModel(@NonNull Application application) { super(); // 在这里可以进行初始化操作 } // ViewModel中的数据状态或业务逻辑方法 public void loadData() { // 加载数据逻辑 } @Override protected void onCleared() { super.onCleared(); // ViewModel被清除前的清理操作 } }在上面的代码中, MyViewModel 类是继承自 ViewModel 类的一个示例。 onCreate() 方法在ViewModel初始化时被调用, onCleared() 方法在ViewModel即将被销毁时被调用,用于进行必要的资源释放。
2.2 ViewModel在MVVM模式中的作用
2.2.1 数据状态管理
ViewModel在MVVM(Model-View-ViewModel)架构中的主要职责是管理数据状态。这意味着它负责与数据模型交互,并在数据发生变化时通知视图层。通过这种方式,ViewModel抽象了数据加载逻辑和状态管理,使得视图层(如Activity或Fragment)能够专注于展示数据,而不必关心数据如何获取和管理。
ViewModel持有应用的数据状态,并确保这些状态在配置更改时保持不变。例如,如果用户正在编辑表单,由于屏幕旋转导致Activity重新创建,ViewModel可以保持表单的状态,用户无需重新输入。
class UserViewModel : ViewModel() { private val _user = MutableLiveData() val user: LiveData get() = _user fun fetchUserData(userId: String) { // 从网络或数据库加载用户数据 // 加载完成后将数据设置给LiveData } fun saveUserData() { // 保存用户数据逻辑 } }在上述Kotlin代码中, UserViewModel 类有一个私有的 MutableLiveData 成员变量 _user ,它被用来存储和更新用户数据。通过返回的 LiveData 实例,Activity或Fragment可以观察到数据的变化并作出响应。
2.2.2 与LiveData的交互
LiveData是一种特殊的可观察数据持有者,它遵循观察者模式,并且感知生命周期。ViewModel经常与LiveData一起使用,因为LiveData可以确保只有在活跃生命周期状态的观察者才会收到数据更新的通知。
这种设计模式使得ViewModel在不担心内存泄漏的情况下,可以安全地持有和更新数据。当Activity或Fragment处于后台时,LiveData不会通知它们,从而避免了不必要的UI更新和资源消耗。
class MyViewModel : ViewModel() { private val _myData = MutableLiveData() val myData: LiveData get() = _myData fun updateData(newData: String) { // 更新LiveData中的数据 _myData.value = newData } }在上面的Kotlin代码中, MyViewModel 类中的 _myData 是一个私有的 MutableLiveData 变量,用来存储数据。通过 myData 这个公开的 LiveData 变量,观察者可以观察到数据的变化。当调用 updateData() 方法更新数据时,所有活跃的观察者都会收到通知。
ViewModel与LiveData的结合使用,不仅简化了数据状态管理,还提高了应用的响应性和性能。
3. LiveData与Observables的高效实践
LiveData是Android Architecture Components中的一部分,它是一个可观察的数据持有者类,专门设计用来在Android应用程序架构中进行数据的持久化和管理。当LiveData持有的数据发生变化时,它能够通知给观察者。这一机制使得LiveData非常适合与UI组件进行绑定,因为它遵守Android的生命周期,只有当观察者处于活跃状态时才会触发更新。LiveData的这些特性,使其成为了MVVM架构中数据观察和状态管理的重要工具。
3.1 LiveData的基本使用和优势
LiveData的引入,为开发者提供了一种更加安全的数据观察模式。它能够感知到相关的生命周期状态变化,并且只在活跃的生命周期内提供更新。
3.1.1 LiveData的生命周期感知机制
LiveData与组件的生命周期紧密绑定,只有当组件处于活跃状态(例如,一个Fragment处于STARTED或RESUMED状态)时,它才会更新数据。当组件不再活跃(例如,Fragment处于STOPPED状态),LiveData会停止发送更新。这种机制可以有效避免在Activity或Fragment的生命周期之外更新UI,导致应用崩溃的问题。
class MyActivity : AppCompatActivity() { private lateinit var userViewModel: UserViewModel override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // 获取ViewModel userViewModel = ViewModelProvider(this).get(UserViewModel::class.java) // 观察LiveData userViewModel.getUser().observe(this, Observer { user -> userTextView.text = user.name }) } }在上述代码中, observe 方法接受两个参数:第一个是LifecycleOwner(本例中为Activity),第二个是Observer。这样,只有当Activity处于STARTED或RESUMED时,LiveData才会更新UI。
3.1.2 LiveData的观察者模式
LiveData实现了Observer模式,当LiveData中的数据发生变化时,所有注册的观察者都会得到通知。这种模式让UI组件能够响应数据的变化,并作出相应的更新。
LiveData的观察者模式还支持粘性事件(Sticky Events)。当一个观察者开始观察LiveData时,如果此时LiveData中已经有了数据,则这个数据会被立即传递给观察者。这一特性在某些场景中非常有用,例如,当应用处于后台,数据发生变化后,一旦用户重新打开应用,可以直接看到最新的数据。
// 假设LiveData已经存储了一个值,然后我们注册一个观察者 userViewModel.getUser().observe(this, Observer { user -> userTextView.text = user.name })在这个例子中,如果 getUser() 已经存储了 user 的数据,观察者会立即收到这个数据的更新。
3.2 LiveData与其他Observables的整合
LiveData不仅与自己的生命周期感知机制完美结合,它还能够与其它observables进行整合。MediatorLiveData和LiveData与RxJava的桥接提供了这样的能力,开发者可以根据需要选择最合适的方式进行整合。
3.2.1 使用MediatorLiveData进行多数据源整合
MediatorLiveData可以合并多个LiveData的数据源。当它的任何一个源发生变化时,MediatorLiveData就会将这一变化传递给它的观察者。这对于将多个数据流合并到一个UI上非常有用。
val mainUserLiveData: LiveData = userViewModel.getUser() val secondaryUserLiveData: LiveData = anotherViewModel.getUser() val mediatorLiveData = MediatorLiveData() mediatorLiveData.addSource(mainUserLiveData) { user -> // 处理从mainUserLiveData获取的数据 updateUI(user) } mediatorLiveData.addSource(secondaryUserLiveData) { user -> // 处理从secondaryUserLiveData获取的数据 updateUI(user) }在这个例子中, mediatorLiveData 会将 mainUserLiveData 和 secondaryUserLiveData 中的数据变化合并,并触发UI更新。
3.2.2 LiveData与RxJava的桥接
有时候开发者可能需要将LiveData与RxJava中的Observable进行交互,这时可以使用LiveData的扩展库提供的转换函数。这样,就可以将RxJava的Observable转换为LiveData,并利用LiveData的生命周期感知机制。
val observable: Observable = getObservableUser() observable.toLiveData() .observe(this, Observer { user -> // 处理数据 updateUI(user) })这段代码将Observable转换为LiveData,并观察数据变化。
LiveData与Observables的整合不仅提高了代码的可维护性,也使得数据的流向更加清晰,为复杂应用的数据处理提供了强大的支持。
通过本章节的介绍,我们深入了解了LiveData在Android架构中的应用,并掌握了一些高效实践。LiveData的强大功能不仅限于数据观察和状态管理,其扩展性和与其他组件的整合能力让它成为现代Android开发中不可或缺的工具。在接下来的章节中,我们将继续探讨如何利用其他组件,如Repository模式和依赖注入技术,进一步提升应用架构的健壮性和可维护性。
4. Repository模式与数据管理
Repository模式是MVVM架构中的关键组成部分,它负责从后端服务获取数据,管理本地数据库,并确保UI组件在获取数据时不需要关心数据来源,只需要从Repository获取数据即可。本章将深入探讨Repository模式的介绍和优势,并通过实战演练,构建灵活的数据访问层。
4.1 Repository模式的介绍和优势
4.1.1 Repository模式的架构职责
Repository模式作为一个中间层,旨在提供一个清晰的数据获取接口给UI层,这样就可以隔离数据层的具体实现细节,使得UI层不需要关心数据是来自于网络还是本地存储。这种模式也便于测试,因为可以模拟Repository层返回的数据,而不需要进行真实的网络请求或操作数据库。
在Android架构组件中,Repository类通常会包含以下职责:
- 管理网络服务的接口调用,获取需要的数据。
- 管理本地数据存储,如Room数据库的CRUD操作。
- 缓存策略的设计和实施,比如缓存网络请求结果到本地数据库。
- 数据的同步和更新逻辑,决定何时从网络获取最新数据,何时从本地数据库读取。
4.1.2 Repository模式与MVVM的结合
MVVM架构中,Repository模式的结合使用让ViewModel能够专注于UI逻辑的实现,而不需要关心数据的具体来源。当UI需要更新时,ViewModel通过观察LiveData或其它的数据持有者,从Repository层获取数据,并将其发布给观察者。一旦数据发生变化,UI层就会响应这些变化并更新自己。
同时,ViewModel的生命周期管理可以保证在用户离开或回到应用界面时,不会执行不必要的数据加载操作,因为ViewModel会保持数据状态直到其生命周期结束。而Repository模式则保证了数据的一致性和可管理性,为应用程序提供稳定的后端支持。
4.2 实战:构建灵活的数据访问层
4.2.1 网络数据与本地数据的整合策略
为了提高应用性能和用户体验,通常需要结合网络数据和本地数据,以实现快速响应和离线工作的能力。以下是一个整合网络数据与本地数据的策略:
- 当应用启动时,首先从本地数据库加载数据,提供即时响应。
- 如果本地没有数据或者本地数据过时,则启动网络请求以获取最新数据。
- 网络请求成功后,将新数据存储到本地数据库,以便下次快速加载。
- 对于增量更新,可以仅请求服务器上有变化的数据部分。
通过使用LiveData和Repository模式,可以将这些逻辑隐藏在Repository类中,并在ViewModel中以观察者模式获取数据。以下是部分伪代码展示如何实现这样的策略:
class NewsRepository(private val newsDao: NewsDao, private val newsApi: NewsApi) { private val _newsLiveData = MutableLiveData() val newsLiveData: LiveData get() = _newsLiveData fun loadNews() { viewModelScope.launch { _newsLiveData.postValue(Resource.loading(null)) try { val remoteNews = newsApi.fetchNews() newsDao.insertAll(remoteNews) _newsLiveData.postValue(Resource.success(remoteNews)) } catch (e: Exception) { val localNews = newsDao.getAllNews() _newsLiveData.postValue(Resource.error(e.message ?: "Unknown error", localNews)) } } } }这段代码中,Repository首先尝试从本地数据库获取数据,若失败则从网络API获取。所有这些操作都在一个协程中执行,以避免阻塞主线程。
4.2.2 Repository模式下的数据缓存机制
为了保证应用能够离线工作并且提升用户体验,合理的设计数据缓存机制至关重要。可以采取以下几种策略:
- 确定合适的缓存时长。比如,对于一些不需要实时更新的数据,可以设置较长的缓存时间。
- 使用内存缓存。例如,使用LruCache来缓存网络请求的结果,减少对数据库的访问。
- 使用数据库缓存。对于需要持久化的数据,使用Room或其他数据库技术进行存储。
- 同时,确保数据缓存不会无限增长。可以设置一个缓存大小上限,并根据LRU(最近最少使用)原则清除旧数据。
示例代码展示了如何实现一个简单的数据缓存机制:
class CacheManager(private val cacheSize: Int) { private val cacheMap = LinkedHashMap(16, 0.75f, true) // true for accessOrder @Synchronized fun put(key: String, value: Any) { while (cacheMap.size >= cacheSize) { cacheMap.remove(cacheMap.keys.first()) } cacheMap[key] = value } @Synchronized fun get(key: String): Any? { return cacheMap[key] } }这段代码使用了LinkedHashMap来实现缓存,它能够按照访问顺序自动管理缓存项。
在实际应用中,需要结合具体业务场景灵活设计数据缓存机制。利用Repository模式,可以更加方便地管理和调整数据缓存策略,以满足不同场景下的需求。
5. 依赖注入的简化:Dagger2与Hilt
5.1 依赖注入的基本原理
依赖注入(Dependency Injection,DI)是设计模式中的一种,允许我们通过构造函数、工厂方法或属性(如setter方法)将依赖项传递给需要它们的对象,而不是让对象自行创建这些依赖项。依赖注入简化了组件之间的耦合,并通过集中管理依赖项提高了代码的可测试性和可维护性。
5.1.1 依赖注入概念与作用
依赖注入的目标是实现控制反转(Inversion of Control,IoC)。在传统的编程中,组件自行创建依赖项,而通过依赖注入,这些依赖项被“注入”到需要它们的组件中。这样做的好处是可以轻松替换实现细节而不影响调用方,提高了模块间的解耦。
依赖注入的常见作用包括:
- 松耦合 :组件不需要知道其依赖项是如何创建的,只关心它们提供的接口。
- 可测试性 :更容易为组件编写单元测试,可以替换具体实现为模拟对象(Mock)。
- 可重用性 :组件的使用不再受限于特定的依赖项实现,可被更多地方重用。
5.1.2 依赖注入的类型和选择
依赖注入主要有以下几种类型:
- 构造器注入 :依赖项通过对象的构造器传入。
- 属性注入 :依赖项通过对象的属性(setter方法或直接赋值)传入。
- 方法注入 :依赖项通过对象的方法传入。
选择哪种依赖注入类型取决于具体的需求和偏好,但构造器注入通常被认为更具有明确性和稳定性,因而在Dagger2和Hilt中被推荐使用。
5.2 Dagger2与Hilt的实战应用
5.2.1 Dagger2的基本使用和模块化
Dagger2是Google官方支持的依赖注入库,它的核心是基于注解处理器和代码生成。Dagger2通过定义依赖关系的声明(使用 @Provides 注解的方法)和组件接口(使用 @Component 注解的接口)来管理依赖项的创建和提供。
基本组件
- @Module :标注在提供依赖的方法所在的类上,表明这是一个依赖提供模块。
- @Provides :标注在模块类的方法上,表示该方法提供依赖项。
- @Component :标注在接口上,表明该接口是依赖注入的组件,可以是接口或抽象类。
- @Inject :标注在构造函数、字段或方法上,表明需要注入的依赖项。
Dagger2支持依赖关系的模块化,这允许我们将依赖关系分组到不同的模块中,这在大型项目中特别有用。
@Module class AppModule { @Provides fun provideContext(application: Application): Context = application } @Component(modules = [AppModule::class]) interface AppComponent { fun inject(app: MyApplication) }5.2.2 Hilt的简化依赖注入与迁移指南
Hilt是Google推出的新一代依赖注入库,基于Dagger2之上。它通过提供标准化的依赖注入注解和组件,简化了依赖注入的代码,并自动进行了很多配置。
Hilt通过在Android的生命周期类上使用 @HiltAndroidApp 注解来启动依赖注入。之后,你只需要在需要注入依赖的类上添加 @Inject 注解即可。
@HiltAndroidApp class MyApplication : Application() class MyActivity @Inject constructor() : AppCompatActivity() { // Hilt会自动提供所需的依赖项 }Hilt通过为不同的Android组件(如Activity, Fragment等)提供默认的组件来减少配置代码。但同时,Hilt提供了迁移指南帮助开发者从Dagger2迁移到Hilt。
为了迁移,开发者需要逐步替换Dagger2的注解,比如将 @Component 替换为 @AndroidEntryPoint ,将 @Module 和 @Provides 替换为带有 @InstallIn 注解的构造函数注入或字段注入。
在迁移过程中,还需注意Hilt提供了自己的编译时处理流程,因此不再需要Dagger2的 kapt ,而是使用Hilt的Gradle插件。
通过Hilt,开发者可以享受到依赖注入的便利,同时减少项目中的样板代码。Hilt的集成和使用是现代化Android应用开发的趋势之一。
// 在app级别的build.gradle文件中加入Hilt的依赖 plugins { id 'com.google.dagger.hilt.android' } dependencies { implementation 'com.google.dagger:hilt-android:2.28-alpha' kapt 'com.google.dagger:hilt-compiler:2.28-alpha' }对于希望进一步优化依赖注入流程的开发者,可以考虑Hilt的扩展和高级特性,例如自定义提供者、延迟初始化和绑定模块等。这些高级特性能进一步提高代码的灵活性和可维护性。
6. 网络请求的封装与处理:Retrofit和OkHttp
6.1 Retrofit的网络请求封装
6.1.1 Retrofit的基本配置与使用
Retrofit是目前最为流行的Android网络请求库之一,它将复杂和繁琐的HTTP调用封装为简洁的接口。通过使用Retrofit,开发者可以以声明式的方式定义与服务器的通信逻辑,大幅简化网络请求的代码。下面是Retrofit的一个基本配置与使用示例。
首先,需要在项目的 build.gradle 文件中添加Retrofit的依赖:
dependencies { implementation 'com.squareup.retrofit2:retrofit:2.9.0' implementation 'com.squareup.retrofit2:converter-gson:2.9.0' }接着,创建一个数据模型 User 类,用于接收服务器响应的数据:
public class User { private String name; private int age; // 省略getter和setter方法 }定义一个Retrofit接口,声明将要进行的网络请求:
public interface ApiService { @GET("user") Call getUser(); }最后,在一个网络请求工具类中配置Retrofit实例,并发起请求:
public class RetrofitClient { private static final String BASE_URL = "https://your.api.url/"; private static Retrofit retrofit = null; public static Retrofit getClient() { if (retrofit == null) { retrofit = new Retrofit.Builder() .baseUrl(BASE_URL) .addConverterFactory(GsonConverterFactory.create()) .build(); } return retrofit; } }发起网络请求并处理响应:
ApiService apiService = RetrofitClient.getClient().create(ApiService.class); Call call = apiService.getUser(); call.enqueue(new Callback() { @Override public void onResponse(Call call, Response response) { if (response.isSuccessful()) { User user = response.body(); // 处理获取到的用户数据 } } @Override public void onFailure(Call call, Throwable t) { // 网络请求失败处理 } });以上示例展示了如何通过Retrofit发起一个简单的GET请求。接下来,将深入探讨Retrofit与Gson的结合方式,以及如何优化Retrofit的使用。
6.1.2 Retrofit与Gson的结合
在前面的示例中,我们已经看到了如何通过Retrofit与Gson Converter Factory将JSON响应自动转换成Java对象。为了实现这一功能,我们需要在Retrofit的构建器中添加Gson的转换器:
retrofit = new Retrofit.Builder() .baseUrl(BASE_URL) .addConverterFactory(GsonConverterFactory.create()) .build();这段代码中, GsonConverterFactory.create() 是关键,它负责将JSON数据转换为相应的Java对象。Retrofit 2.x默认使用Gson来处理JSON和Java对象之间的转换,因此这一配置十分简洁。
当服务器返回JSON响应时,Retrofit会自动使用Gson将JSON字符串解析为指定的Java对象。这样,开发者无需手动解析JSON数据,可以直接操作Java对象。例如,在前面的示例中,我们直接从 response.body() 获取到了 User 对象。
接下来,我们可以通过扩展Retrofit接口,加入更多请求类型,例如POST请求,来进一步理解Retrofit的使用方式。
@POST("user") Call createUser(@Body User user);在这个接口中, @POST("user") 指定了请求类型和路径, @Body 注解表明我们希望将 User 对象作为请求体发送到服务器。发起POST请求的代码类似,这里不再赘述。
通过以上内容,我们了解了Retrofit的配置与基础使用方法,包括与Gson的结合以及不同类型请求的发起。现在,我们将深入探究另一个网络请求库OkHttp,了解如何与Retrofit一起使用以提高网络请求的性能和效率。
6.2 OkHttp的底层细节
6.2.1 OkHttp的基本使用和拦截器机制
OkHttp是一个高效的HTTP客户端,其主要优势在于性能好、支持SPDY/HTTP2协议以及具有强大的拦截器机制。使用OkHttp,可以方便地对网络请求和响应进行拦截处理。
首先,添加OkHttp的依赖到项目的 build.gradle 文件中:
dependencies { implementation 'com.squareup.okhttp3:okhttp:4.9.0' }然后,创建一个OkHttpClient实例,并配置一些默认的网络请求设置:
OkHttpClient client = new OkHttpClient.Builder() .connectTimeout(10, TimeUnit.SECONDS) .readTimeout(10, TimeUnit.SECONDS) .writeTimeout(10, TimeUnit.SECONDS) .build();在上述代码中,我们设置了连接、读取和写入的超时时间。
接下来,我们定义一个拦截器,用于打印请求和响应的信息:
Interceptor loggingInterceptor = new Interceptor() { @Override public Response intercept(Chain chain) throws IOException { Request request = chain.request(); // 打印请求日志 System.out.println("Request: " + request.url()); Response response = chain.proceed(request); // 打印响应日志 System.out.println("Response: " + response.code()); return response; } };将拦截器添加到OkHttpClient实例中:
client = client.newBuilder() .addInterceptor(loggingInterceptor) .build();发起网络请求,使用OkHttpClient实例:
Request request = new Request.Builder() .url("https://your.api.url/") .build(); Response response = client.newCall(request).execute();这里,我们创建了一个GET请求,并使用 client.newCall(request).execute() 同步执行该请求。在实际应用中,为了不阻塞主线程,通常会使用 enqueue 方法异步执行请求。
6.2.2 OkHttp的异步请求与响应处理
异步请求不仅提升了用户体验,还可以通过回调机制处理复杂的网络响应逻辑。以下是使用OkHttp异步请求并处理响应的示例:
OkHttpClient client = new OkHttpClient(); Request request = new Request.Builder() .url("https://your.api.url/") .build(); client.newCall(request).enqueue(new Callback() { @Override public void onFailure(Call call, IOException e) { // 处理请求失败逻辑 e.printStackTrace(); } @Override public void onResponse(Call call, Response response) throws IOException { if (response.isSuccessful()) { String responseBody = response.body().string(); // 处理响应体字符串 } } });在上述代码中,通过 enqueue 方法将请求异步发送到服务器。无论请求成功还是失败,都会回调相应的处理方法。
至此,我们探讨了如何使用OkHttp进行基本的网络请求,并通过拦截器机制来增强对请求和响应的控制。同时,我们也演示了如何异步执行网络请求,以及如何处理异步请求的回调。
通过掌握Retrofit和OkHttp,我们能够有效地封装和处理Android应用中的网络请求,从而构建出性能更优、响应更快的网络通信层。在实际开发中,Retrofit和OkHttp经常结合使用,以充分发挥各自的优势。
7. Android界面的优化与测试
Android应用开发中,界面优化和测试是保障用户体验和应用稳定性的关键环节。本章节将深入探讨Data Binding在提升UI可读性方面的实践技巧,分析Jetpack Navigation组件如何简化复杂导航流程的实现,以及单元测试和UI测试的重要性与实际应用。
7.1 Data Binding与UI可读性的提升
Data Binding是Android提供的一种机制,允许开发者将UI组件直接绑定到应用的数据源。通过Data Binding,可以编写声明式布局代码,使界面与数据逻辑分离,从而提升代码的可读性和可维护性。
7.1.1 Data Binding的绑定表达式和事件处理
绑定表达式允许在XML布局文件中直接引用数据源。在布局文件中,使用 @{} 语法来引用表达式。比如,可以在TextView中显示一个字符串资源:
事件处理是将UI控件上的事件(如点击事件)绑定到ViewModel中的方法。通过Data Binding,可以直接在XML中处理事件,例如:
7.1.2 通过Data Binding实现动态界面更新
Data Binding库提供了一种无需手动调用 invalidate() 方法即可更新界面的机制。当ViewModel中的数据发生变化时,Data Binding框架会自动更新绑定的数据,反映在UI界面上。例如,监听LiveData数据的变化:
public class UserViewModel extends ViewModel { private final MutableLiveData userLiveData = new MutableLiveData(); public LiveData getUser() { return userLiveData; } public void loadUser() { // 模拟从数据库加载用户信息 userLiveData.setValue(new User("Alice", "Example Corp")); } }然后在XML布局文件中绑定:
7.2 Jetpack Navigation的应用与实践
Jetpack Navigation是Android官方推出的导航组件库,旨在提供一种简洁的方式来管理应用内的导航结构和流程。
7.2.1 Navigation组件的基本原理
Navigation组件由三部分组成:导航图(Navigation Graph)、NavController和目的地(Destination)。通过导航图定义应用中的所有目的地和它们之间的关系。NavController负责在这些目的地之间导航。
7.2.2 创建复杂的导航流程和动画
为了创建复杂的导航流程,可以通过添加动作(action)来定义从一个目的地到另一个目的地的导航路径。同时,Navigation组件支持丰富的导航动画,如淡入淡出或滑动等。
7.3 测试:单元测试与UI测试的重要性
单元测试和UI测试是确保应用质量和稳定性的基本手段。测试能够帮助开发者发现潜在问题,以及在应用迭代过程中避免引入新的bug。
7.3.1 单元测试框架JUnit和Mockito的应用
JUnit是编写单元测试的主流框架,它提供了一组工具来执行测试和断言预期结果。Mockito是一个非常流行的模拟框架,可以模拟依赖项,以便在隔离环境中测试代码。
// 使用JUnit进行测试 @Test public void addition_isCorrect() { assertEquals(4, 2 + 2); } // 使用Mockito模拟对象 @Test public void testUserViewModel() { UserViewModel viewModel = new UserViewModel(); User user = mock(User.class); when(user.getName()).thenReturn("Alice"); viewModel.setUser(user); assertEquals("Alice", viewModel.getUser().getName()); }7.3.2 UI测试工具Espresso的使用和策略
Espresso是Android官方提供的UI测试框架,它允许开发者编写简洁的测试代码来模拟用户交互。通过Espresso的API,可以检查UI组件的状态或执行交互操作,如点击按钮。
// 使用Espresso进行UI测试 @Test public void changeText_Basic() { // 点击按钮 onView(withId(R.id.changeTextBt)).perform(click()); // 检查文本是否发生变化 onView(withId(R.id.textToBeChanged)) .check(matches(withText("New Text"))); }通过Espresso,开发者可以构建可靠的UI测试套件,确保应用的UI行为符合预期。
在本章节中,我们探索了如何利用Data Binding提升UI可读性和动态更新功能,介绍了Jetpack Navigation组件以创建灵活的导航流程,并强调了单元测试和UI测试在提升应用质量和性能方面的关键作用。理解这些知识点将有助于开发者更有效地开发出稳定、可靠的Android应用。
简介:本项目展示了一个使用MVVM架构的Android应用示例,详细介绍了如何实现解耦视图和模型的登录及验证功能。包括ViewModel的生命周期管理、LiveData的使用、Repository模式的数据管理、依赖注入、网络请求的处理、数据绑定、导航控制、单元测试和UI测试,以及可能用到的Kotlin语言特性。开发者通过实践该项目能深入理解MVVM架构,提高开发能力。